文章详情页
javascript - JS中如何实现 DIV内部和鼠标的距离
浏览:236日期:2022-12-19 17:58:59
问题描述

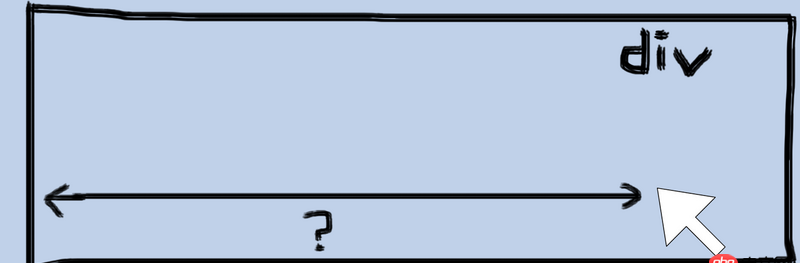
这是一个让我撕破脑皮也不能解决的问题↓
前端们!如图所示,如何获取p最左侧到鼠标位置的坐标距离?
问题解答
回答1:body{margin:0;padding:0; } #p{width:200px;height:100px;border:1px solid #000;position:absolute; } //如果p有定位父级元素存在还需要减去offsetTop值 $('#p').bind('click',function(ev){console.log(ev.clientX - $(this).offset().left); })回答2:
$('p').on('click',function(e){ var disX = e.clientX - e.offsetX; //disX就是当前p最左侧到鼠标位置的坐标距离});
标签:
JavaScript
相关文章:
1. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?2. 如何解决docker宿主机无法访问容器中的服务?3. 网页爬虫 - python requests爬虫,如何post payload4. angular.js - 如何控制ngrepeat输出的个数5. node.js - 问个问题 Uncaught (in promise)6. CSS3 flex 如何让高度不等的同排等高?7. python 读取csv文件可以读取但内容错误,但单独用excel打开正常,如何解决?8. html - 这种错位的时间轴怎么布局,然后用css实现?9. html - vue项目中用到了elementUI问题10. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决
排行榜

 网公网安备
网公网安备