文章详情页
javascript - 请问一下vue的组件切换动态效果为什么只有在chrome浏览器下面是正常的呢?
浏览:77日期:2022-12-20 09:07:23
问题描述

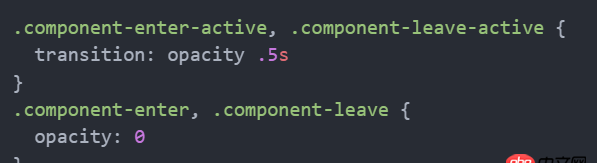
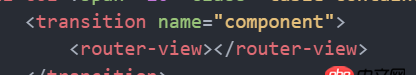
在其它浏览器下面,新的组件会先在下面出现,然后旧的组件消失,新的组件上来。本来效果应该是淡入淡出的。在chrome浏览器下面没问题。但是safari、edge、360都出现这个问题了

问题解答
回答1:设置mode为out-in
回答2:组件为组件,你写的是样式。老铁,css3动画写标准点。这个兼容性百度吧,跟vue没关系。是你transition没写兼容
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备