文章详情页
javascript - 这个用h5做还是flash做好一些?
浏览:88日期:2022-12-20 11:50:06
问题描述

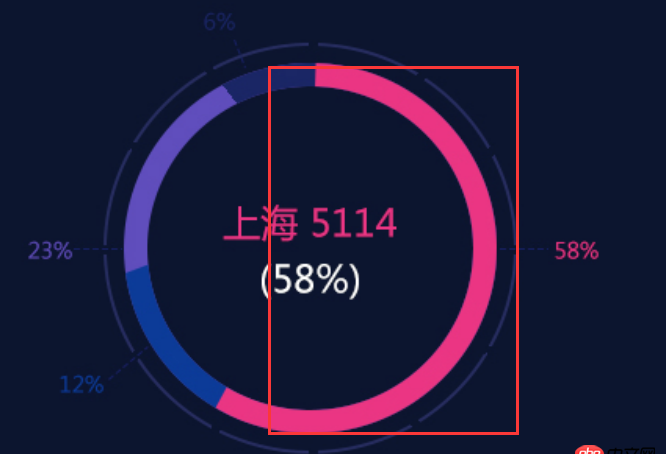
途中红色的这一段要从无到有慢慢出来。。求解该怎么做?
问题解答
回答1:svg比较好
回答2:canvas、svg都可以;flash还需要浏览器有flash播放器,以前没有canvas、svg支持就只能用flash等,但现在有canvas、svg了当然用canvas、svg
回答3:canvas,或者svg都行,flash就不要考虑了。
回答4:我觉得用h5好一点,现在Google Chrome和Safari都不支持flash。所以你可以用cnavas或者SVG都行
回答5:对图形没有太高的要求 用CSS3就能实现啊
回答6:建议选canvas
回答7:canvas怎么实现从无到有呢?
回答8:可以用Chart.js
回答9:flash听说过能做动画,但是h5不是个标签吗,<h5>我能做动画吗?</h5>,这是技术社区,为什么....
回答10:https://www.hcharts.cn/demo/h...https://www.hcharts.cn/demo/h...
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备