文章详情页
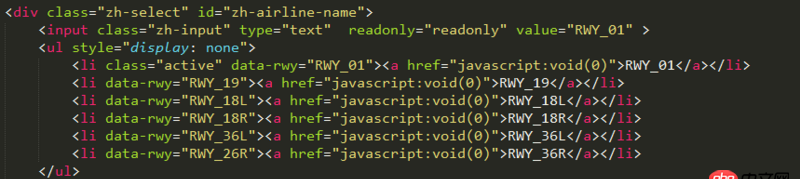
html5 - input和ul实现下拉列表,怎么实现选中某一项后,显示该项下面的内容;各位指点一下,急
浏览:51日期:2022-12-21 10:55:09
问题描述
 如图:选择RWY_19就显示RWY_19下面的内容或者跳转到另一页面;;;
如图:选择RWY_19就显示RWY_19下面的内容或者跳转到另一页面;;;

问题解答
回答1:道理我都懂 可是你RWY_19下面没有内容了呀? 难道你是指后面的li元素???
回答2:问题不是很懂,是否可以理解为点击li,显示它的下级目录?
点中当前li(假如样式为li19), 选中时,给加个样式on
下级内容的样式比如在
<p class='sub'></sub>
中, 使用css
.li.on sub {display: block;}
回答3:这种要么你用select,要么你自己模拟一个select,拿select来说,你可以给select绑定一个change事件,然后在事件回调里面取得你选择的值,如果是需要跳转,则用这个值拼接出目标地址,然后跳转就行了,当然也可以根据选择的内容,比如你这里是RWY_19,用这个标示到后台请求对应的数据,然后填充到你右侧的内容区域,完成展示
标签:
Html5
排行榜

 网公网安备
网公网安备