文章详情页
css - 鼠标右键显示的弹窗absolute, left跟top为鼠标点击的clientX、Y ,在ie中bottom为auto
浏览:44日期:2022-12-21 11:42:50
问题描述
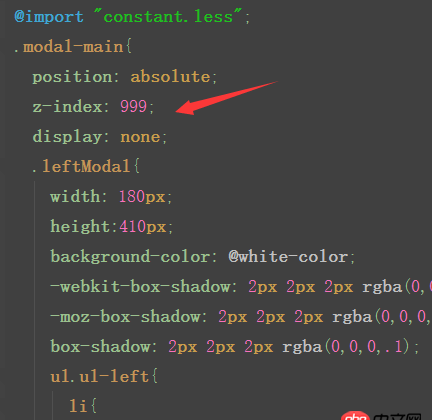
问题描述:我写了一个右键显示菜单事件 是jq写的 也就是一个弹窗 鼠标点击到某个地方就在相应位置显示这个弹窗具体代码如下:css:

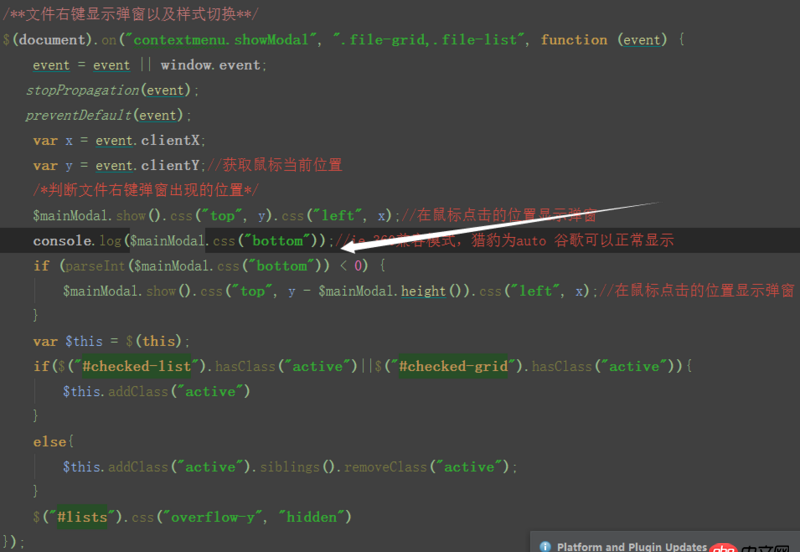
显示弹窗的js

问题一 我在点击显示弹窗的时候 获取它的bottom 在谷歌打印是对的 有值 在ie、edge、360浏览器、猎豹打印都是auto,我不知道这是为什么,之前也没有遇到过这个情况
问题二 右键显示弹窗 弹窗之前的display:none 我写的jq代码用了show()方法 右击显示 但是在360浏览器兼容模式下 弹窗一直闪烁 出来就消失了 然后再控制台看的时候 它的display一直是none 别的浏览器正常
不知道大家遇到过没有 求个解决办法~~~~大恩不言谢
问题解答
回答1:第二个问题解决了用了fis3来合并js的时候因为js加载顺序的问题产生的bug我重新配置了一下按需加载 就可以了
回答2:给元素定位你已经用了top和left,而没有设置bottom,获取不到是正常,能获取到top就对了
回答3:返回默认值 auto 是对的,因为你没有设置。通过 top + height 获得底部坐标即可。
标签:
CSS
排行榜

 网公网安备
网公网安备