javascript - 为什么创建多行多列的表格最后只有一行内有表格
问题描述

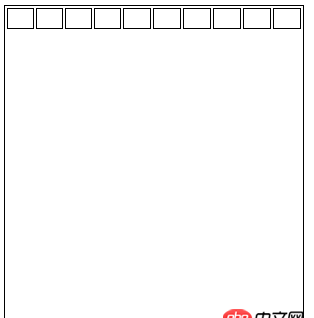
我自己写了一个函数,用来创建多行多列的表格,但是写完发现只能创建一行多列。
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 创建网格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0,j=0;while(i<row) { var Tr=document.createElement('tr'); while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
问题解答
回答1:因为你第一遍运行 while(i<row) 的结束时候 while(j<col)中的 j 已经是10了哦,所以,第二遍循环 i以后,创建的tr里面都是没有 td 的,因为没有走进while(j<col) 嘛,
你可以改成这样子
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 创建网格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0;while(i<row) { var Tr=document.createElement('tr'); var j=0; while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
应该就可以了
相关文章:
1. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?2. javascript - H5页面怎么查看console信息?3. javascript - 修改表单多选项时和后台同事配合的问题。4. javascript - angualr2中emit触发一个方法然后怎么获得这个promise的结果5. javascript - 关于Js中 this的一道题6. 求大神帮我看看是哪里写错了 感谢细心解答7. javascript - vue生成一维码?求助!!!!!急8. mysql 获取时间函数unix_timestamp 问题?9. css - 手机页面在安卓和苹果浏览器显示不同的小小问题10. javascript - jqery ajax问题

 网公网安备
网公网安备