文章详情页
javascript - sublime text中如何让sass等css预处理代码也能在vue单文件组件中高亮显示?
浏览:84日期:2022-12-24 10:01:40
问题描述
sublime text中如何让sass等css预处理代码也能在vue单文件组件中高亮显示?
我在<style scoped>里面加了lang='scss'之后就无法高亮了,而且注释等快捷键也变成html注释了,有啥办法能解决这个问题吗?如果不行的话是不是要自己写个sublime text插件啊?哪里有这方面的教程吗?
问题解答
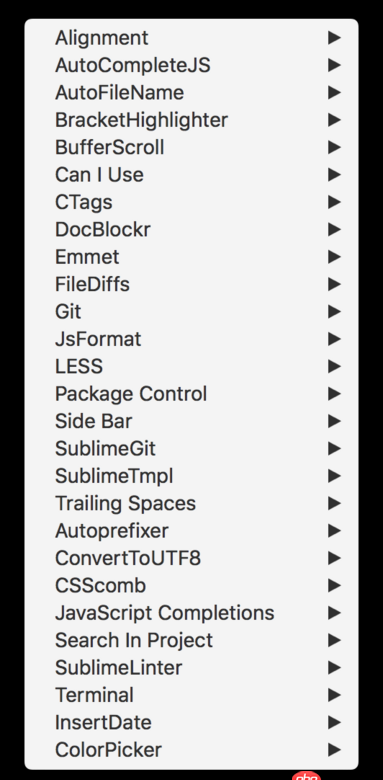
回答1:我的可以高亮,就装了下面这些。

用vs code编辑器,最适合写vue的,写其他装上相应插件一样好用。
标签:
JavaScript
相关文章:
1. angular.js - 不适用其他构建工具,怎么搭建angular1项目2. python如何不改动文件的情况下修改文件的 修改日期3. mysql - 一个表和多个表是多对多的关系,该怎么设计4. javascript - git clone 下来的项目 想在本地运行 npm run install 报错5. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?6. android-studio - Android 动态壁纸LayoutParams问题7. 主从备份 - 跪求mysql 高可用主从方案8. angular.js - 三大框架react、vue、angular的分析9. python 如何实现PHP替换图片 链接10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备