文章详情页
javascript - webpack打包问题
浏览:77日期:2022-12-24 13:30:57
问题描述



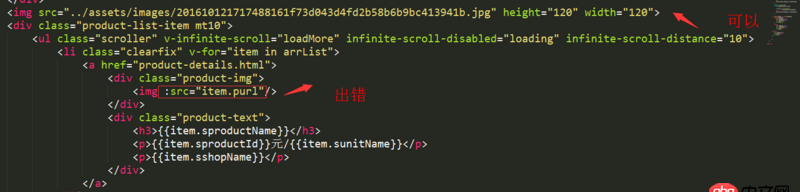
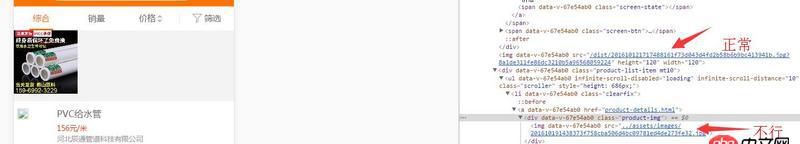
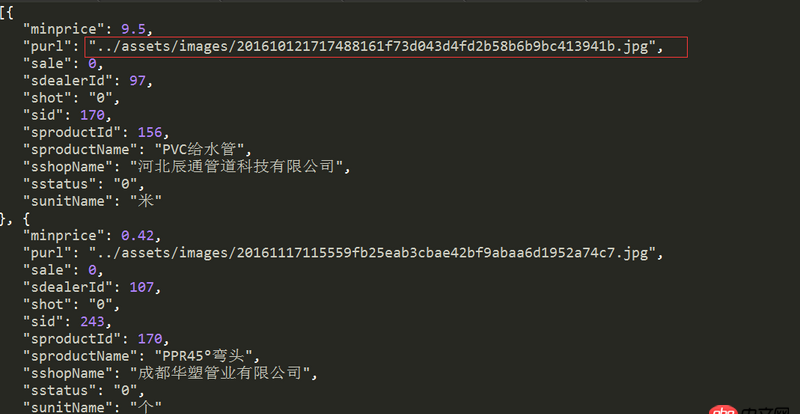
路径是一样的,但是item.purl是数组遍历循环出来的 为什么webpack不会打包在一起的?
问题解答
回答1:因为webpack还没这么智能。。。webpack只能自动打包img的src属性和style标签里面的css background-image属性指向的图片文件,内联CSS都不行。。。
回答2:purl: require(’../assets/xxx.jpg’)
标签:
JavaScript
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. 一个走错路的23岁傻小子的提问3. java - 创建maven项目失败了 求解决方法4. 运行python程序时出现“应用程序发生异常”的内存错误?5. node.js - 函数getByName()中如何使得co执行完后才return6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. python - 如何使用pykafka consumer进行数据处理并保存?8. javascript - git clone 下来的项目 想在本地运行 npm run install 报错9. 主从备份 - 跪求mysql 高可用主从方案10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备