文章详情页
javascript - jssdk选择图片api中获取的本地id可以在安卓端当成url但是在ios端无法使用时怎么回事
浏览:113日期:2022-12-25 14:55:36
问题描述
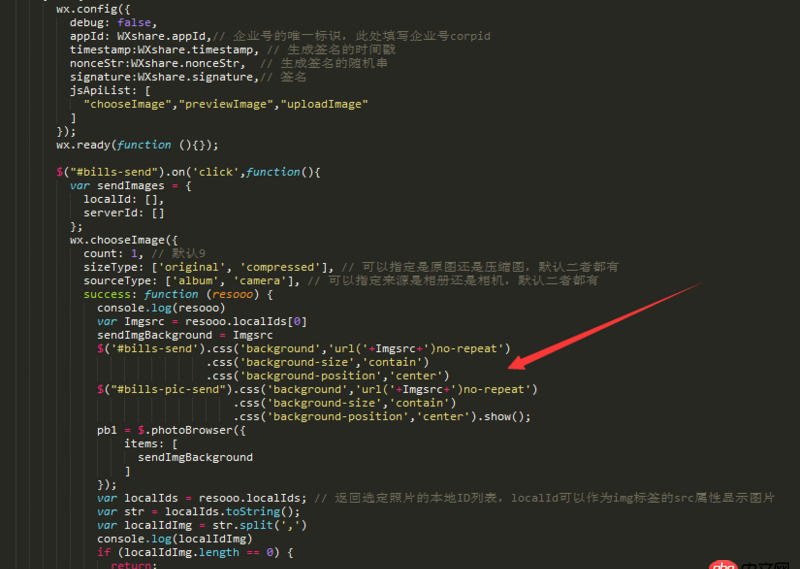
jssdk选择图片接口的api--chooseImage在选择完成本地图片之后返回的本地图片id本身是可以当成图片的链接使用的,在安卓机器上我给设置成了背景图片没有问题,但是在ios中选择完毕图片之后返回的id同样做成背景图的url不显示,是什么情况,求大神们可以解答!
问题解答
回答1:微信iOS客户端将于2017年3月1日前逐步升级为WKWebview内核,需要网页开发者提前做好网站的兼容检查和适配。
变化:1.2.0以下版本的JSSDK不再支持通过使用chooseImage api返回的localld以如:”img src=wxLocalResource://50114659201332”的方式预览图片。 适配建议:直接将JSSDK升级为1.2.0最新版本即可帮助页面自动适配,但在部分场景下可能无效,此时可以使用getLocalImgData 接口来直接获取数据。wx.getLocalImgData({
localId: ’’, // 图片的localIDsuccess: function (res) { var localData = res.localData; // localData是图片的base64数据,可以用img标签显示}
});
https://res.wx.qq.com/open/js...
标签:
JavaScript
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. node.js - node_moduls太多了3. angular.js - 不适用其他构建工具,怎么搭建angular1项目4. python - django 里自定义的 login 方法,如何使用 login_required()5. css3 - [CSS] 动画效果 3D翻转bug6. mysql优化 - mysql count(id)查询速度如何优化?7. angular.js - Angular路由和express路由的组合使用问题8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 主从备份 - 跪求mysql 高可用主从方案10. java8中,逻辑与 & 符号用在接口类上代表什么意思
排行榜
![css3 - [CSS] 动画效果 3D翻转bug](http://www.haobala.com/attached/image/news/202304/110831f073.png)
 网公网安备
网公网安备