文章详情页
javascript - vue 数据更新了。但是dom没有更新,,,,,如图
浏览:100日期:2022-12-26 13:21:54
问题描述
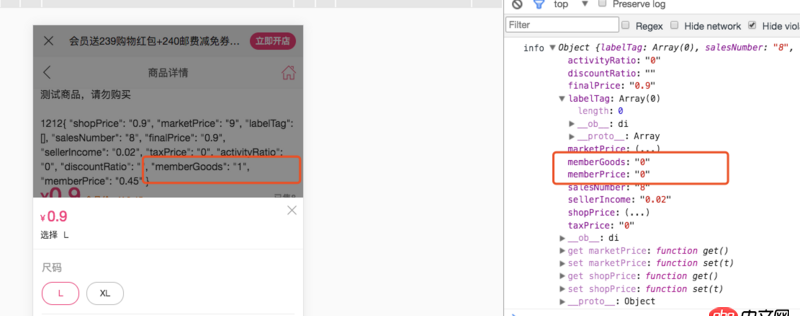
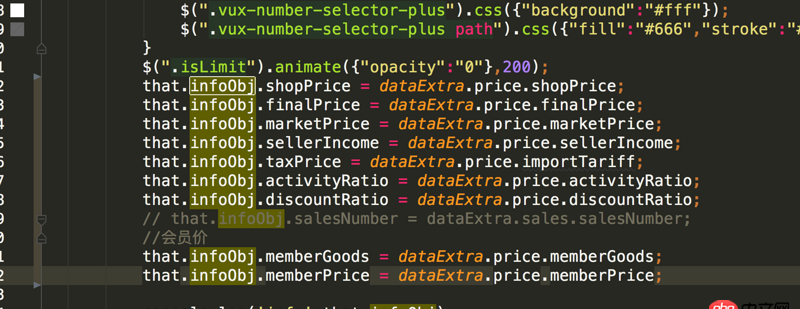
 操作是点击尺码,数据更新,但是dom没更新。
操作是点击尺码,数据更新,但是dom没更新。

问题解答
回答1:用this.$set(this, ’old’, new)
回答2:用this.$nextTick()去更新dom
回答3:vue 有个 nextTick这个api 你看下
回答4:数组的修改还可以用 splice: arr.splice(index, 1, newValue);
标签:
JavaScript
上一条:javascript - vux的confirm,x-number报错。。说我未定义正确,但是官方网站就是这样写的诶。下一条:javascript - 我是做web前端的,公司最近有一个项目关于数据统计的!
相关文章:
1. docker-compose中volumes的问题2. python 多进程 或者 多线程下如何高效的同步数据?3. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.4. docker-compose 为何找不到配置文件?5. php - 想要远程推送emjio ios端怎么搞 需要怎么配合6. android - 添加multidex后在部分机型上产生anr的问题,该如何解决7. 一个走错路的23岁傻小子的提问8. angular.js - node.js中下载的angulae无法引入9. angular.js - Angular 刷新页面问题10. java - Hibernate查询的数据是存放在session中吗?
排行榜

 网公网安备
网公网安备