javascript - 关于TinyMCE在IE11上面的问题:请教如何禁止编辑框内的元素拖动?谢谢(用的是Angular)。
问题描述
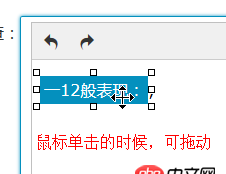
TinyMCE在chrome上都正常,在IE11上面会有如下问题,求教如何禁止元素拖动?
****期望效果:鼠标移上去点击就可以编辑次元素,而不是移动次元素。PS:增加了contenteditable=true 属性后也是一样。****
如图:

配置代码(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表现:</span>,';
页面代码
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
问题解答
回答1:去掉标签的CSS样式中的:display:inline-block;就解决了。
相关文章:

 网公网安备
网公网安备