文章详情页
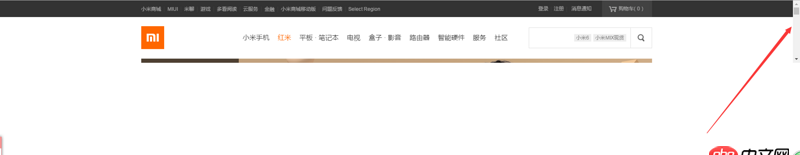
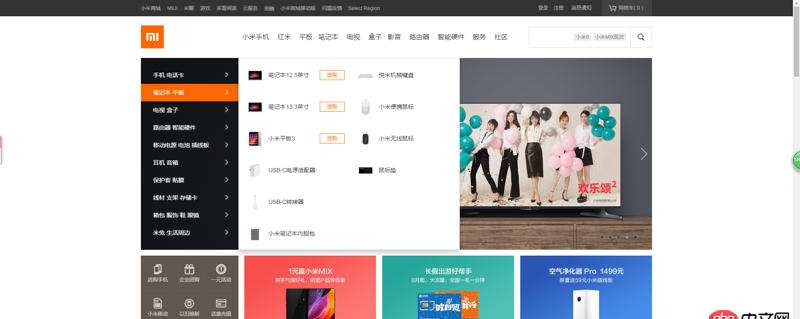
javascript - iframe 为什么加载网页的时候滚动条这样显示?
浏览:71日期:2022-12-30 17:09:03
问题描述


问题解答
回答1:跟iframe的大小有关,如果确定iframe的大小而非自适应内容的话,建议设定好iframe的width,height或者:
html, body, iframe { width: 100%; height: 100%;}
示例代码:
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title> <style>html,body,iframe{ width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;} </style></head><body> <iframe src='http://www.qq.com/' frameborder='0'></iframe></body></html>
标签:
JavaScript
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备