javascript - canvas 裁剪空白区域
问题描述
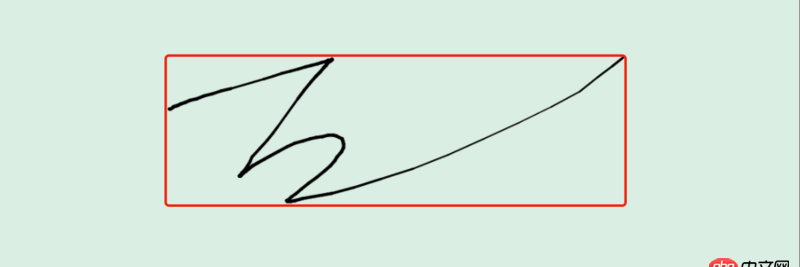
用 canvas 做了一个电子签名,可是用户签名后留白太多。有什么办法可以截取空白区域吗?示例原图:

我是在签字过程中,获取鼠标经过的区域,从而得到如下图红色区域坐标。

然后传给 img 对象,再绘制到 canvas 上裁剪红色区域。
有什么其他方式可以做到吗?
谢谢!
问题解答
回答1:首先是可以做到的, canvas.getContext(’2d’).getImageData(0, 0, 宽, 高)会返回一个当前canvas的图像数据对象,其中有一个data属性,是一个一维数组,这个一维数组,每4个下标分别代表了一个像素点的R,G,B,A的值,楼主只需要遍历这些值就能找到边界了.下面是伪代码实现
var canvas = document.createElement(’canvas’)canvas.width = 200canvas.height = 210document.body.appendChild(canvas)var ctx = canvas.getContext(’2d’)ctx.beginPath()ctx.moveTo(0,50)ctx.lineTo(100,50)ctx.lineTo(100,25)ctx.fill() // 出于演示目的随便画了个三角形var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).datavar lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0for (var i = 0; i < canvas.width; i++) { for (var j = 0; j < canvas.height; j++) {var pos = (i + canvas.width * j) * 4if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) { // 说第j行第i列的像素不是透明的 // 楼主貌似底图是有背景色的,所以具体判断RGBA的值可以根据是否等于背景色的值来判断 bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的纵坐标 rOffset = Math.max(i, rOffset) // 找到有色彩的最右端 tOffset = Math.min(j, tOffset) // 找到有色彩的最上端 lOffset = Math.min(i, lOffset) // 找到有色彩的最左端} }}// 由于循环是从0开始的,而我们认为的行列是从1开始的lOffset++rOffset++tOffset++bOffset++console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50// 意思是说包含有像素的区域是 左边第1行,到右边第100行,顶部第26行,到底部50行// 此时如果你想找到外部区域的话,就是 left和top减1 right和bottom加1的区域// 分别是0, 101, 25, 51.这个区间能够刚好包裹住回答2:
通过 ImageData 扫描像素点,一行一行的扫描,维护左上角右下角坐标,或者右上角左下角坐标。
回答3://将签名后的canvas存为图片var oldUrl = canvas1.toDataURL();var originImage = new Image();originImage.src = oldUrl;//用9参数的drawImage方法对图片进行裁减ctx2.drawImage(originImage,startX,startY,cropWidth,cropHeight,0,0,cropWidth,cropHeight);var newUrl = canvas2.toDataURL();var newImage = new Image();newImage.src = newUrl;回答4:
简单的对carvas进行放大不知道能不能满足你的需求,看楼主的意思是已经得到红框内的图片,那么就可以知道图片的宽高,在根据carvas的宽高计算图像和carvas的缩放比通过ctx.scale(widthScale, heightScale)方法设置放大比例。然后ctx绘制图像。
回答5:楼主解决了呢,获取指定坐标的矩形图片?
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?

 网公网安备
网公网安备