文章详情页
javascript - input 怎么获取自动填充的值
浏览:84日期:2022-12-31 11:34:14
问题描述
input 怎么获取自动填充的值 现自动填充的值 校验不到校验错误提示 错误,然后需在选择自动填充是也对其进行校验,
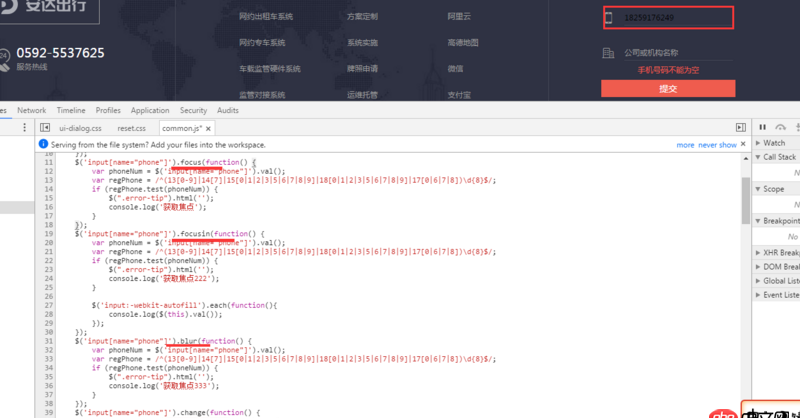
 一开始 进行提交 提示手机号码 不能为空自动选择后 focus focusin change blur 都没有触发到
一开始 进行提交 提示手机号码 不能为空自动选择后 focus focusin change blur 都没有触发到

需要鼠标再点击一次 会触发到blur事件
问题解答
回答1:你是怎么校验的?
回答2:原生就用onkeyup事件
回答3:https://github.com/tbosch/aut...
回答4:onchange事件应该可以满足你的需求
回答5:onchange事件在焦点离开Input之后会触发,然后获取value
回答6:placeholder中的值? document.getElementById(’XXX’).getAttribute(’placeholder’);value值得话 document.getElementById(’XXX’).getAttribute(’value’);onchange='getDefault(this)'也可以
标签:
JavaScript
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备