文章详情页
javascript - 使用 hotcss 用rem换出来的圆不圆
浏览:63日期:2023-01-01 14:46:24
问题描述
`
--ul-unvote-li-radio { // 父级 w: rem75(32); h: rem75(32); bd: rem75(1) solid #DDD0BA; pos: absolute; t: rem75(28); l: rem75(6); border-radius: 100%; -webkit-border-radius: 100%;}--ul-unvote-li-radio-before { // 子级 w: rem75(20); h: rem75(20); border-radius: 100%; -webkit-border-radius: 100%; bg: #FF9100; content: ’’; pos: absolute; t: 50%; l: 50%; mt: rem75(-10); ml: rem75(-10);}
`

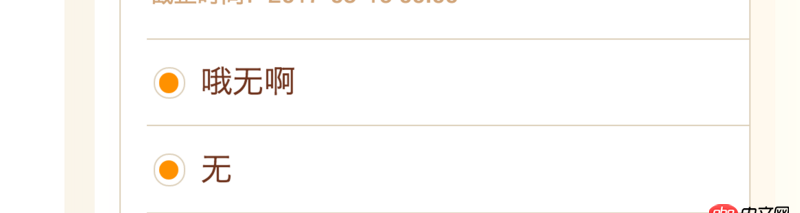
用了 hotcss px 进过计算换成 rem 效果如图, 圆看上去不圆而且里面那个圆也不是居中的,求大神解答
问题解答
回答1:其实 这个js 是有问题的 以前的用过 在一部分的安卓机子上 你的文字大小多行的时候 尤其是在做点击收起展开的时候 显示的文字大小不一样 建议换上(手淘js)
标签:
JavaScript
相关文章:
1. sass - gem install compass 使用淘宝 Ruby 安装失败,出现 4042. javascript - js 对中文进行MD5加密和python结果不一样。3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. javascript - h5上的手机号默认没有识别6. python - (初学者)代码运行不起来,求指导,谢谢!7. html5 - H5 SSE的本质是什么?8. python - 获取到的数据生成新的mysql表9. python的文件读写问题?10. 为什么python中实例检查推荐使用isinstance而不是type?
排行榜

 网公网安备
网公网安备