文章详情页
javascript - 手机端打开不同页面时分辨率不同
浏览:87日期:2023-01-02 15:37:03
问题描述
初学,没用框架在尝试自己做响应式的网页。但是,在 手机端 出现了一个非常狗血的问题!
打开两个网页,变成了两个分辨率!分别是:主页,注册页。注册页和主页nav和footer部分相同,所以在注册页的html中先引用了主页的css,再引用注册页专门的css。
测试有Chrome F12下自带的手机端模拟,和HUAWEI G7。
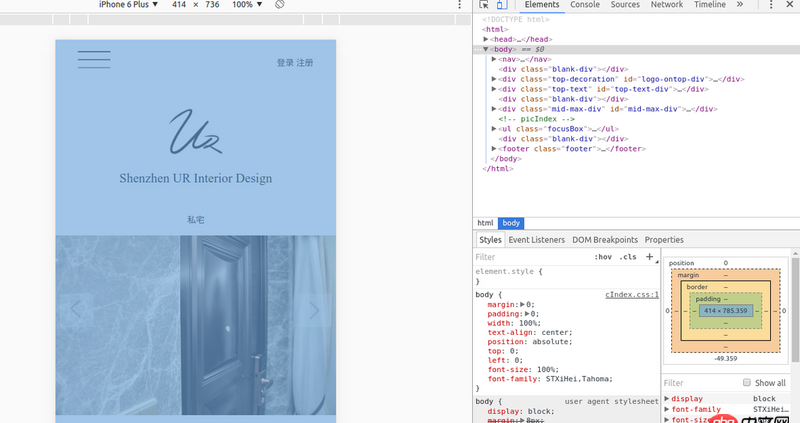
以下是Chrome手机模拟的调试截图: 主页
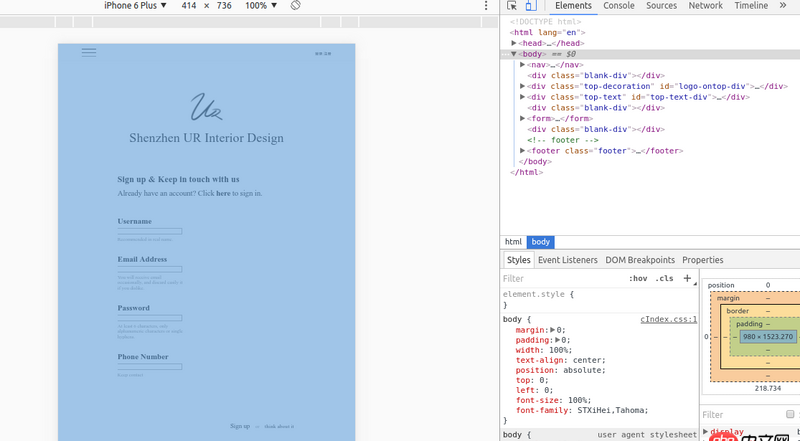
主页 注册页
注册页
body最重要的部分也就是width,其他在图中也能看见。
body { width:100%;}
可以在右下角看到第二个页面整个body的分辨率都大了很多,在手机上也是这样,请问这是为什么!
问题解答
回答1:<meta content='width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no' name='viewport'>
标签:
JavaScript
上一条:css - The element has no supported sources.???下一条:javascript - 在网页上用ckplayer播放m3u8格式视频报crossdomain access denied错误?
相关文章:
1. java - 创建maven项目失败了 求解决方法2. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。3. 一个走错路的23岁傻小子的提问4. python - 如何使用pykafka consumer进行数据处理并保存?5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. node.js - 函数getByName()中如何使得co执行完后才return7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. javascript - git clone 下来的项目 想在本地运行 npm run install 报错10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备