javascript - jquery实现的一个简单的图片缩放、旋转功能,但是旋转后再缩放就出问题了
问题描述

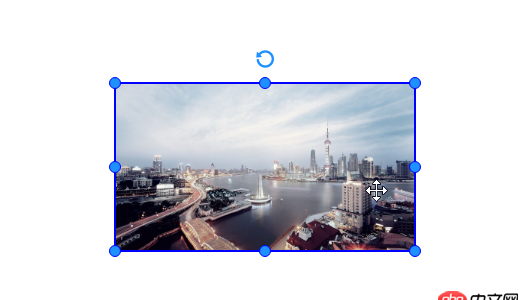
 用jquery制作的,图片外面包裹一个和图片等大的p盒子#wrapp,实现原理是这样的,拿右下角的小圆点为例: 鼠标点下小圆点时记录当前鼠标的pageX和pageY的值,盒子#wrapp的宽高以及left和top值。通过移动时鼠标的pageX减去起初记录的pageX值计算水平方向鼠标移动的距离,从而给盒子添加该距离作为宽度的增长值,代码如下
用jquery制作的,图片外面包裹一个和图片等大的p盒子#wrapp,实现原理是这样的,拿右下角的小圆点为例: 鼠标点下小圆点时记录当前鼠标的pageX和pageY的值,盒子#wrapp的宽高以及left和top值。通过移动时鼠标的pageX减去起初记录的pageX值计算水平方向鼠标移动的距离,从而给盒子添加该距离作为宽度的增长值,代码如下
$(document).on('mousedown','#resize_rb',function(event){activeWrapp = $(event.target).parent('#wrapp');eX = event.pageX;eY = event.pageY;eW = activeWrapp.width();eH = activeWrapp.height();wrappX = parseInt(activeWrapp.css('left'));wrappY = parseInt(activeWrapp.css('top'));rbMove = true;return false; }) $(document).on('mousemove',function(event){if(rbMove){ var x = event.pageX - eX; var y = event.pageY - eY; activeWrapp.css({'width':eW + x + 'px','height':eH + y + 'px'}); setResizeToolPositionAndSize($(’#resize_rb’));} }
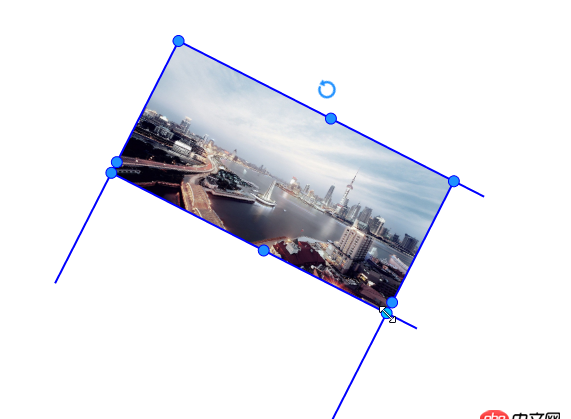
这种方式实现的缩放在盒子旋转之后(即transform:rotate()属性不为0)再进行缩放就乱了,有没有办法在此基础上坐点修改比如利用旋转角度计算应该修改的尺寸?大神给说下思路就好 。(如果有这种好用的插件也希望可以推荐以下)
问题解答
回答1:鼠标移动的x和y值除以cos旋转角度,应该就是你应该改变的元素宽高。(不太对,我改一改)

 网公网安备
网公网安备