文章详情页
javascript - 求解vue多个弹层同时出现并且有依赖关系的合理安排
浏览:211日期:2023-01-05 16:56:03
问题描述
像这种多个弹层出现,并且有次序关系的,如果安排最合理,最自然?

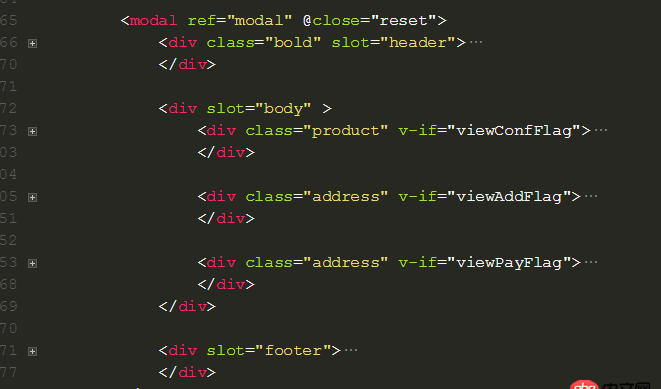
目前我用的是用一个modal组件,然后用插糟赛东西进入,点击按钮切换插槽里面的东西
,但是感觉蛮脏的,会出现这样的代码

问题解答
回答1:谢邀。
我没有做过smart phone 端的这种弹层。 不过在PC上经常写。
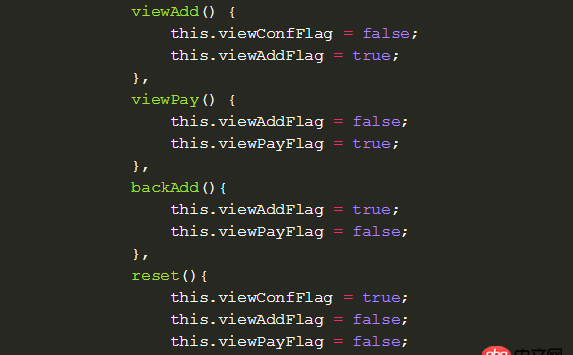
一般我是通过状态来处理的, 比如 A -> B -> C. 用户在A的时候(B,C是隐藏的)点击确定后,将A隐藏,B显示。在B的时候点击确定,B隐藏 C显示。如果回到上一层,那么C隐藏B显示。大概这样。
当然也有其他的好多方式,
如果是多个弹出层的方案, 要注意: 弹出的组件要支持没有遮罩弹出,不然多个弹出层覆盖在一起,会导致阴影遮罩重叠透明度变低,会越来越黑。 多个弹出的方案,并不太理想。
回答2:看着好像是叫人帮你优化这东西是吧,不想回答,哈哈哈哈哈
标签:
JavaScript
相关文章:
1. python - 在sqlalchemy中获取刚插入的数据id?2. docker start -a dockername 老是卡住,什么情况?3. dockerfile - 为什么docker容器启动不了?4. mac里的docker如何命令行开启呢?5. javascript - 三目运算符的一些问题6. docker内创建jenkins访问另一个容器下的服务器问题7. 前端HTML与PHP+MySQL连接8. javascript - SuperSlide.js火狐不兼容怎么回事呢9. android-studio - Android Studio编译出错10. node.js - 问个问题 Uncaught (in promise)
排行榜

 网公网安备
网公网安备