文章详情页
javascript - echart怎么改这个代码让这三个公用一个Y轴
浏览:62日期:2023-01-06 13:16:14
问题描述
我现在的需求是三种价格。每个月的平均价格,最低价格,最高价格。平均价格用折线,其他两种价格用折线。正好看到这个demo.但是我的Y轴只有一个就是价格。而且允许没负值。我该怎么设置呢。http://gallery.echartsjs.com/... 网址在这里。
问题解答
回答1:删掉demo中的yAxis,只留一个;然后去掉series中的yAxisIndex属性。应该就可以共用一个Y轴了。
标签:
JavaScript
相关文章:
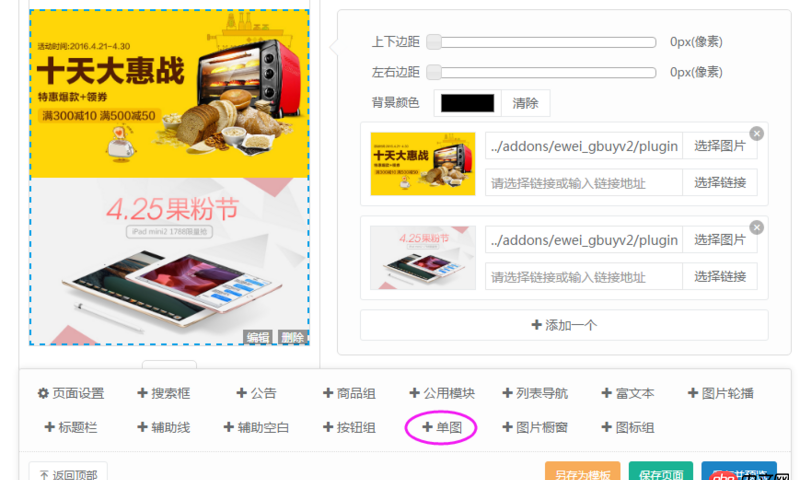
1. index.php错误,求指点2. mysql怎么保存一件游戏装备,一般游戏开发是否用mysql3. javascript - 使用 vuex-router-sync寄存路由信息,this.$router params 不能赋值?4. html5 - 百度Ueditor代码高亮和代码段滚动条冲突是怎么回事?5. showpassword里的this 是什么意思?代表哪个元素6. html5 - 用h5本地存储是否安全?7. c++ - pycharm 4.5 的 python -> preferences 找不到8. javascript - 可以DIY的页面是如何实现的?9. vim - win10无法打开markdown编辑器10. 关于mysql unique的问题,如图所示
排行榜

 网公网安备
网公网安备