css - width设置为100%之后列表无法居中
问题描述
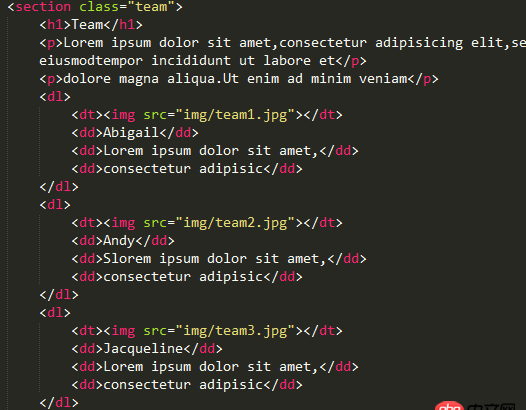
html代码如下: css代码如下:
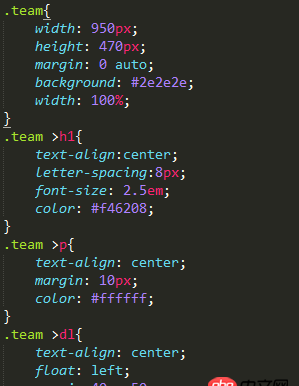
css代码如下:
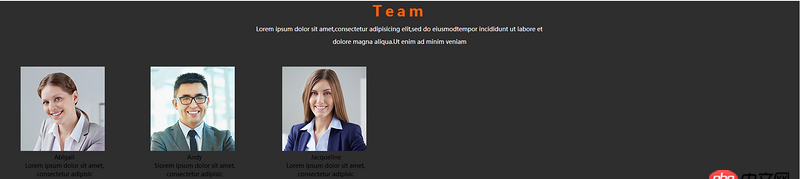
然后我现在出来是这个效果
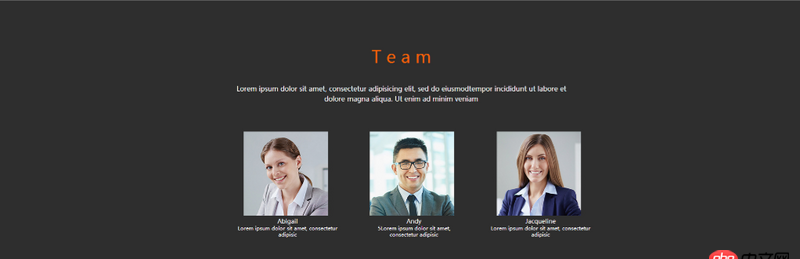
 效果图是这样的:
效果图是这样的:
 文字颜色还有标题和文字之间间距可以忽略。。就是想问一下下面的图片和文字如何居中。我之前设置width的像素可以达到居中效果,但是背景色就不能铺满,然后使用width:100%之后就无法居中了。之前使用的margin 0 auto失效,然后尝试text-align:center也没有效果。请问大家有没有什么好的方法解决。
文字颜色还有标题和文字之间间距可以忽略。。就是想问一下下面的图片和文字如何居中。我之前设置width的像素可以达到居中效果,但是背景色就不能铺满,然后使用width:100%之后就无法居中了。之前使用的margin 0 auto失效,然后尝试text-align:center也没有效果。请问大家有没有什么好的方法解决。
问题解答
回答1:对于你的这种情况元素居中有两种方法:
flex布局:
.team{ width:950px; height:470px; background:#2e2e2e; display: flex; align-items: center; justify-content: center; }
2.transfrom来居中
在.team中加入:position: relative;在dl标签里加入: position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
参考链接:transform居中
回答2:你把三个dl用box包括起来给他固定宽,让box margin:0 auto就可以了
回答3:外层再给一个标签,用于width:100%加背景色铺满;里面这个.team给个固定的宽,然后margin:0 auto;
回答4:第一 是先实现一个正常的背景p 默认不需要加宽第二,中间内容区给个宽度然后margin:0 auto
相关文章:
1. javascript - .vue页面跳转问题2. java - 微信小程序中 无缘无故的提示(图片的加载失败)3. [python2]local variable referenced before assignment问题4. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)5. javascript - 像这种内联Js绑定方式,如何定位到js代码?6. python - 一个程序中的切片问题7. javascript - vue-cli中 用proxyTable实现了跨域,用get访问没有问题,但通过 post传数据就出现了问题8. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!9. javascript - 使用form进行页面跳转,但是很慢,如何加一个Loading?10. module - python模块from import语句相对导入,加不加点号有什么区别?

 网公网安备
网公网安备