文章详情页
html - css 的::-webkit-scrollbar 只能够设置垂直滚动条的宽度??如何设置水平滚动条的宽度??
浏览:42日期:2023-01-12 18:26:11
问题描述
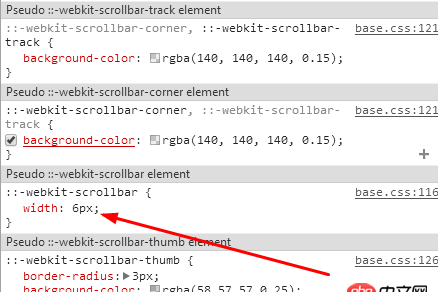
代码:

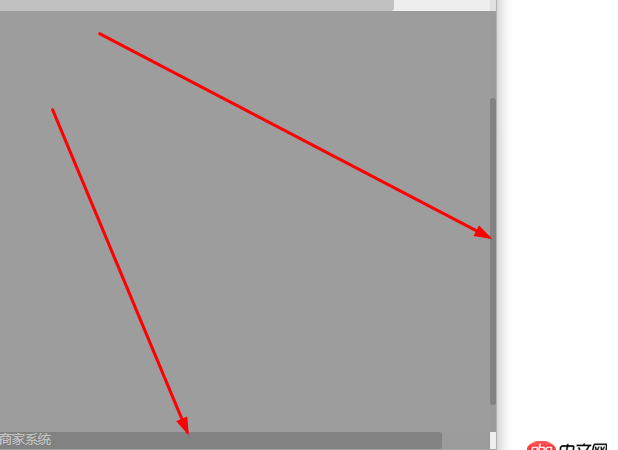
结果:

::-webkit-scrollbar 如何设置水平滚动条宽度??
问题解答
回答1:水平滚动条的宽度是由内容决定的,正确的说法是设置高度,直接 height: 6px
标签:
HTML
相关文章:
1. javascript - QQ第三方登录的问题2. javascript - input 怎么获取自动填充的值3. css - input间的间距和文字上下居中4. mysql - spring data jpa 方法sql复杂查询?5. 微信订阅号如何用渠道二维码统计地推效果?6. 并发 - python多进程+协程的正确姿势?7. javascript - vuejs 如何给option 添加点击事件8. 想练支付宝对接和微信支付对接开发(Java),好像个人不可以,怎么弄个企业的呢?9. html5 - vue项目中vuex存储问题10. python sqlalchemy create_engine问题
排行榜

 网公网安备
网公网安备