文章详情页
html5 - H5页面嵌入原生app显示错了,怎么回事?
浏览:48日期:2023-01-14 09:27:11
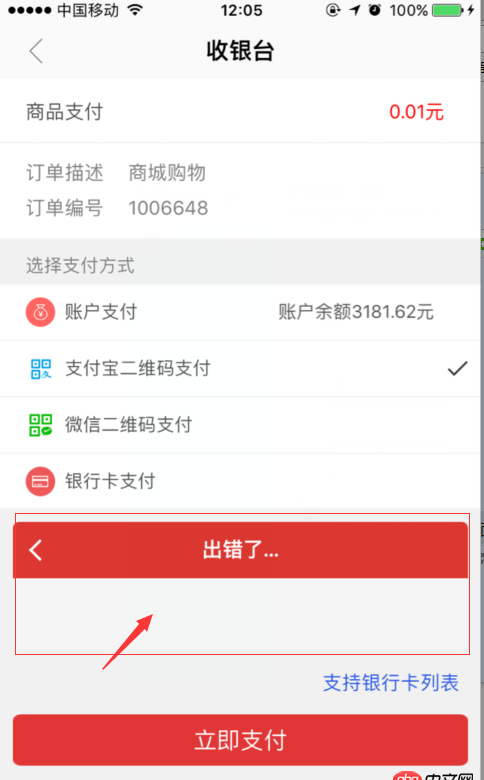
问题描述

图片红框部分是嵌入的H5页面
问题解答
回答1:在 Safari > 开发 > 模拟器 > debug web页面,去看看报什么错,会不会是你url压根儿就错了?
回答2:顶楼上,不然是没有道理的
标签:
Html5
相关文章:
1. css3动画 - css3 animation初始动画卡顿是怎么回事?2. docker 下面创建的IMAGE 他们的 ID 一样?这个是怎么回事????3. python - Django 测试url老是返回404,用浏览器浏览url就正常,这是怎么回事?4. html5 - javascript读取自定义属性的值,有的能够取到,有的取不到怎么回事??5. javascript - html引入外部js文件保存拒绝加载脚本是怎么回事?6. javascript - 用npm安装Node-Sass老是报错是怎么回事?7. python - Django ManyToManyField 字段数据在 admin后台 显示不正确,这是怎么回事?8. javascript - 这个JSONP跨域请求失败是怎么回事?9. python - Django内使用filter过滤时间,只认年份不认月份是怎么回事?10. html5 - HTML代码中的文字乱码是怎么回事?
排行榜

 网公网安备
网公网安备