文章详情页
css - 这个布局怎么实现?
浏览:55日期:2023-01-14 11:45:33
问题描述
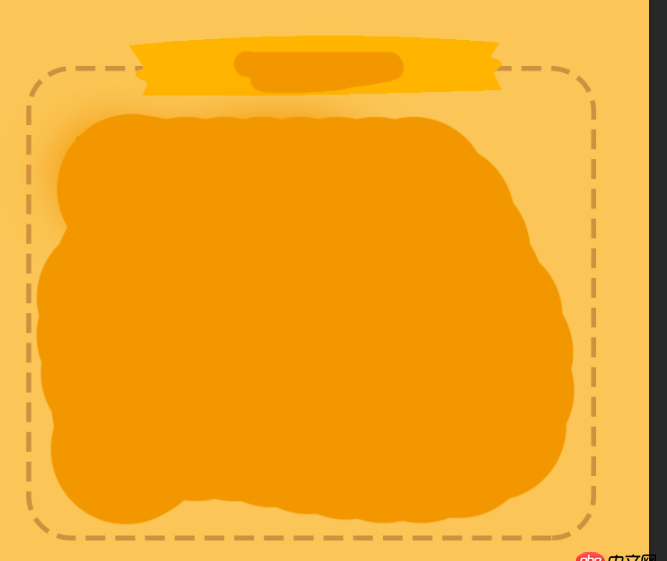
虚线内部是一些文字,高度不定,移动端的,怎么实现好些? .]
.]
问题解答
回答1:一直没用过下面的组合,原来可以这么自然的实现,以为要用背景图实现,谢谢各位了
border: 4px dashed #d0913d; border-radius: 15px;回答2:
CSS3中还有一种可以定义边框图片的方式,也可以实现复杂的边框需求
回答3:用js动态调整border-radius属性吧
标签:
CSS
相关文章:
1. html5 - ajax post请求后如何渲染到页面上2. mysql - SQL问个基础例子,书上的,我怎么看都看不懂..谁帮我解释一下第2个为什么和第1个一样?3. javascript - 使用 vuex-router-sync寄存路由信息,this.$router params 不能赋值?4. 求大神帮我看看是哪里写错了 感谢细心解答5. python - django里GROUP BY 如何写这样的mysql语句?6. css - div内部滚动,安卓没有滚动条(非body滚动),有什么办法可以显示吗?7. 数据库安全 - 在公网上部署mysql数据库,安全方面需要做到哪些注意事项8. python - 如何使用jsom.dumps获得完整的json数据?9. 如何判断数据库的库和表是否存在?10. python2.7 - 在Eclipse开发Python,怎么去掉控制台输出的其他消息??
排行榜

 网公网安备
网公网安备