文章详情页
html - assets中的静态css无法引入
浏览:59日期:2023-01-14 13:19:09
问题描述
问题解答
回答1:把 css 文件放到项目的 /static/css 目录下
然后用 /static/css/xxx.css 引用
回答2:直接写
<link rel='stylesheet' herf='./static/css/style.css'>回答3:
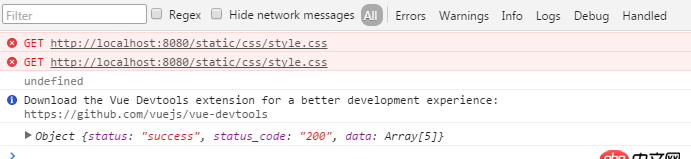
这是错误信息 
打包的时候没打包好吧?贴一下webpack css loader的配置
标签:
HTML
相关文章:
1. python - django里GROUP BY 如何写这样的mysql语句?2. 数据库安全 - 在公网上部署mysql数据库,安全方面需要做到哪些注意事项3. javascript - webpack build出错后如何定位文件?4. 求大神帮我看看是哪里写错了 感谢细心解答5. python2.7 - 在Eclipse开发Python,怎么去掉控制台输出的其他消息??6. html5 - ajax post请求后如何渲染到页面上7. 关于撑大的问题8. mysql - SQL问个基础例子,书上的,我怎么看都看不懂..谁帮我解释一下第2个为什么和第1个一样?9. 如何判断数据库的库和表是否存在?10. python - 如何使用jsom.dumps获得完整的json数据?
排行榜

 网公网安备
网公网安备