文章详情页
html5 - canvas如何解决跨域的图片转化为base64?
浏览:50日期:2023-01-14 16:36:11
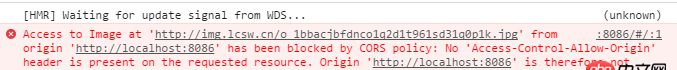
问题描述

问题解答
回答1:所谓跨域并不是canvas的事,这是受到浏览器的限制。假如你想引用第三方(未经CROS授权的网站)资源,可以在自己的服务器上做一个请求跳转。
标签:
Html5
相关文章:
1. javascript - 关于Js中 this的一道题2. javascript - vue生成一维码?求助!!!!!急3. 求大神帮我看看是哪里写错了 感谢细心解答4. css - 手机页面在安卓和苹果浏览器显示不同的小小问题5. javascript - 修改表单多选项时和后台同事配合的问题。6. javascript - jqery ajax问题7. thinkjs - 使用mysql搭建cms应该如何设计表?或怎样开始?8. javascript - H5页面怎么查看console信息?9. java中没有抽象方法的抽象类有什么意义?仅仅是为了让别人不能创建该类的对象?10. mysql 获取时间函数unix_timestamp 问题?
排行榜

 网公网安备
网公网安备