html5 - 如何用div语法在一个html里插入另外一段html(或者文件)代码并完整显示
问题描述

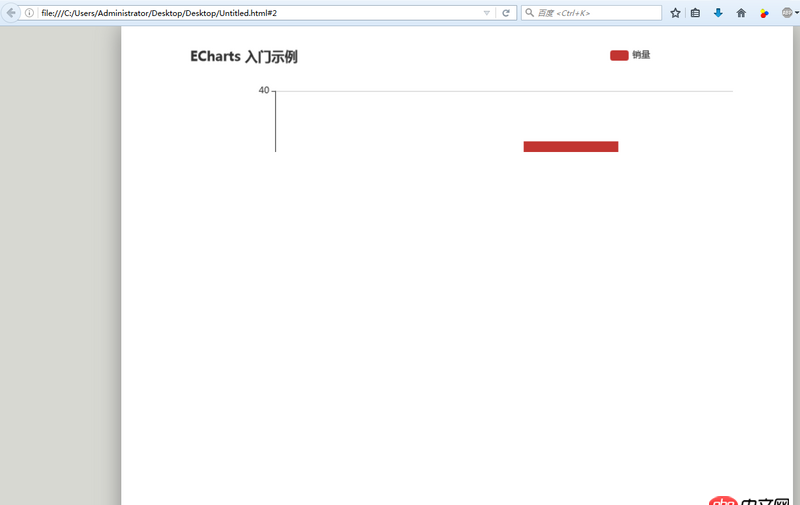
 这个是写出来的效果
这个是写出来的效果
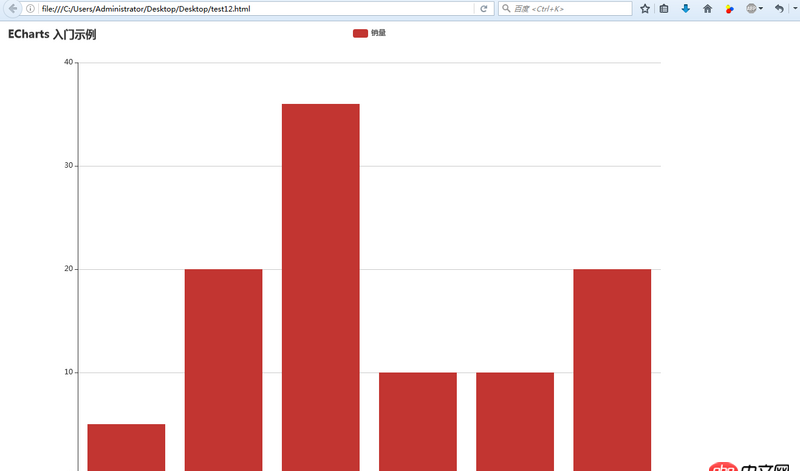
 这个是原图html效果
这个是原图html效果
<iframe src='https://www.haobala.com/wenda/test12.html' name='iframepage' frameBorder=0 scrolling=no onLoad='iFrameHeight()' ></iframe>这个是代码请问怎么才能显示完整呢?方便的话请提供一下完整代码。。
这里是前半段的代码<!DOCTYPE html><html> <head>
<title>data</title><meta charset='utf-8'><meta name='author' content='2' /><link rel='stylesheet' href='https://www.haobala.com/wenda/zh-CN.css' type='text/css' />
</head> <body>
<textarea id='source'>
class: center, middle, inverse, title-slide
data123<iframe src='https://www.haobala.com/wenda/test12.html' name='iframepage' frameBorder=0 scrolling=no onLoad='iFrameHeight()' ></iframe>
class: inverse, center, middle
问题解答
回答1:试试这个可以吗
function iFrameHeight() { document.getElementById('iframepage').style.height = window.frames[’iframepage’].document.documentElement.scrollHeight + ’px’;}
相关文章:
1. python如何不改动文件的情况下修改文件的 修改日期2. angular.js - 不适用其他构建工具,怎么搭建angular1项目3. angular.js - Angular路由和express路由的组合使用问题4. python - django 里自定义的 login 方法,如何使用 login_required()5. java8中,逻辑与 & 符号用在接口类上代表什么意思6. mysql优化 - mysql count(id)查询速度如何优化?7. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?8. 主从备份 - 跪求mysql 高可用主从方案9. node.js - node_moduls太多了10. python - 关于ACK标志位的TCP端口扫描的疑惑?

 网公网安备
网公网安备