文章详情页
css - 移动端 oppo 手机之 Border-radius
浏览:94日期:2023-01-20 17:55:27
问题描述
这是oppo R9M 测试机上的 的截图
动画中

动画结束后

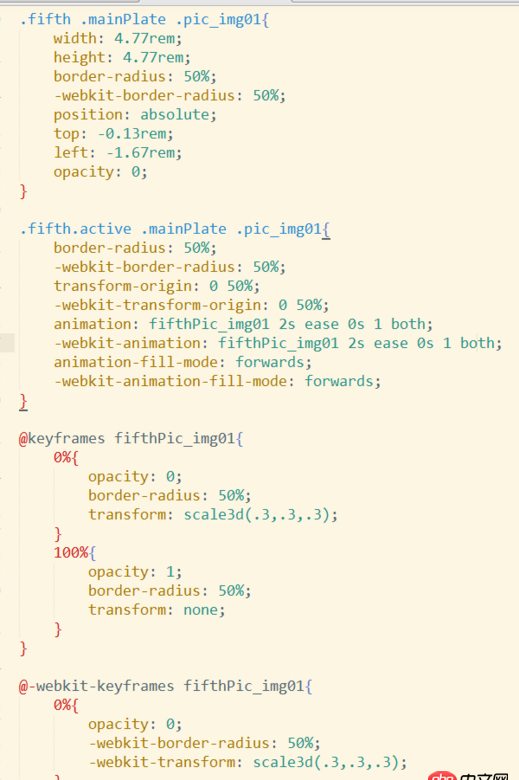
下面是 代码, 我在起始状态和 结束状态 还有 动画状态 都添加了 border-radius : 50%;

问题 出在 哪里 呢, 求告知 以及 解决方案
下面是 在oppo 手机上的 测试结果, 在APP 中 圆图 变 方图。 在微信浏览器 上和 QQ 浏览器上 是圆形的, 在手机自带 浏览器上是 方图
问题解答
回答1:不一定是代码的问题, 可能是手机内核的问题.
试试这样: border-radius 不必加到 @keyframes 中, 给图片的父元素添加 border-radius, 但动画还是写在图片上.
标签:
CSS
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. node.js - 函数getByName()中如何使得co执行完后才return3. 一个走错路的23岁傻小子的提问4. java - 创建maven项目失败了 求解决方法5. python - 如何使用pykafka consumer进行数据处理并保存?6. java-se - 正在学习Java SE,为什么感觉学习Java就是在学习一些API。7. 主从备份 - 跪求mysql 高可用主从方案8. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?9. 一个mysql联表查询的问题10. python - django 里自定义的 login 方法,如何使用 login_required()
排行榜

 网公网安备
网公网安备