css - FireFox border样式异常
问题描述
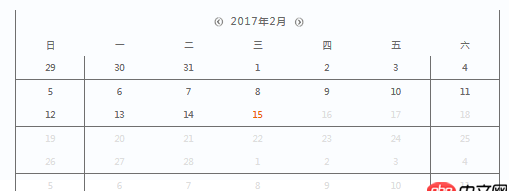
在FireFox下,页面里一些table的边框显示异常(消失不显示),但在IE和Chrome下正常;页面效果:
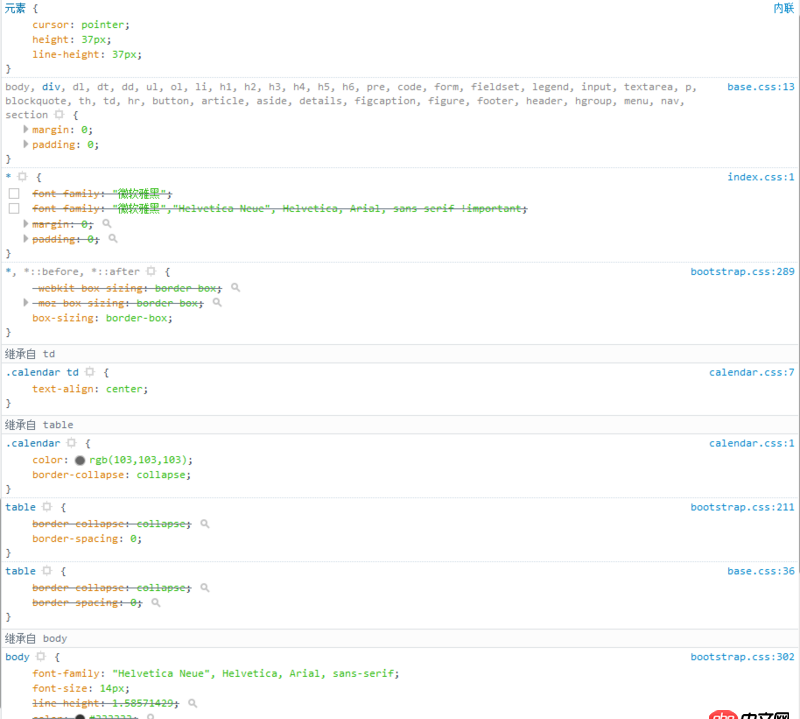
单元格样式:
页面在缩放时,边框消失的情况会发生改变。求大神帮忙回答,谢谢!
calendar.css如下:
.calendar { color: rgb(103,103,103); border-collapse: collapse; width: 100%;}.calendar td { border: 1px solid #6f6f6f; text-align: center;}.calendar thead tr:last-child td { border: 0px solid #6f6f6f; border-width:1px 0px 1px 0px; text-align: center;}.calendar thead tr:last-child td:first-child { border:0px solid #6f6f6f; border-width:1px 0px 1px 1px; text-align: center;}.calendar thead tr:last-child td:last-child { border: 0px solid #6f6f6f; border-width:1px 1px 1px 0px; text-align: center;}.calendar-head-oper{ font-size: 18px; cursor: pointer;}.calendar-head-title{ font-size: 16px; letter-spacing: 2px;}.calendar-text {/* background-color: #6f6f6f; */}.calendar-leftbtn { margin-left:5px; float: left}.calendar-rightbtn{ float:right;}/*不可点*/.calendar-td-notclick { color: #DDDDDD;}/*当前*/.calendar-td-today { color: #eb6100;}/*异常*/.calendar-td-abnormal{ color: #eb6100; line-height: 10px; cursor:pointer;}.calendar-td-span-l1{ color: #eb6100; }.calendar-td-span-l2{ color: #0096ff; }/*选中*/.calendar-td-selected { color: #0096ff;}
js中的resize:
$(window).on('resize', function() { $('#index').adjustScreen(); resizecontent();});var resizecontent = function(){ $('.index-content-detail').height($('#index').height() - $('.top').height()*1.1);}
问题解答
回答1:我想知道框线是不是动态计算的?是不是resize里有rem处理?chrome和firefox对小数px的处理不太一样,但是看不到代码所以不确定是不是这个原因。
回答2:td加个border试试
相关文章:
1. docker网络端口映射,没有方便点的操作方法么?2. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. docker api 开发的端口怎么获取?5. docker-machine添加一个已有的docker主机问题6. nignx - docker内nginx 80端口被占用7. 学习这个是不是要先学下css?8. java - HTTPS双向认证基础上有无必要再进行加签验签?9. java - 自定义相机的SurfaceView 中由于surfaceChanged()方法多次调用,导致在此方法中设置相机预览图闪烁10. spring - java freemarker没有@extends,@block这些指令?

 网公网安备
网公网安备