html5 - css not选择器
问题描述
1.我现在有一个弹层,里面有一些输入框 如果判断条件不通过输入框就会变成红色,
但是弹层里面也包含弹层 如果直接点击确定按钮 弹层里面的弹层输入框也会变成红色
所以我 .is-error:not(.userSelectModal) input{ border: solid 1px #D90000;}这样写 但是不生效 假如去掉input是可以的,这是什么原因造成的呢?
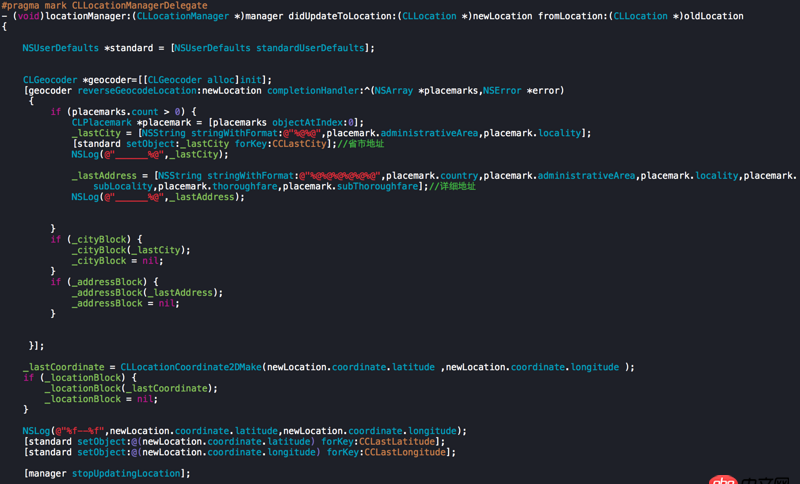
ps:代码结构
问题解答
回答1:所以我 .is-error:not(.userSelectModal) input{ border: solid 1px #D90000;}这样写 但是不生效 假如去掉input是可以的,这是什么原因造成的呢?
空一格就是包含选择符了(即E F这种形式的),命中的是E后代的所有F元素。按你的这个思路,input应该是放在前边的,变成:
input.is-error:not(.userSelectModal) {border: solid 1px #D90000;}
应该就没问题了。
回答2:你的is-error这个类是添加到input上面的吧??
回答3:题主用的选择器not,是排除选择器,意思是除了被选择器选中的元素之外的元素,会添加上后面的样式。.is-error:not(.userSelectModal) input指的是有.is-error这个名字但是没有.userSelectModal这个名字的input元素(注意,两者要同时满足!!),所以问题来了,你的.userSelectModal元素并没有.is-error这个名,这只是这个选择器的问题。希望我的回答对题并且对你有帮助,谢谢!!
相关文章:
1. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?2. dockerfile - 为什么docker容器启动不了?3. javascript - 在vue-cli引入vux后 使用报错4. ruby - curb已安装,但一直无法加载。5. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout6. docker-compose中volumes的问题7. html - iframe嵌套网页在iPhone端的显示问题8. node.js - 问个问题 Uncaught (in promise)9. docker - 如何修改运行中容器的配置10. android - react-native报Starting: Intent { cmp=com.elm/.MainActivity }

 网公网安备
网公网安备