css - div display: inline-block; 置中?
问题描述
.layout{ width: 760px; margin: 150px auto 0 auto;}.layout2{ width: 250px; display: inline-block;}
<p class='layout'> <p class='layout2'> 1 </p> <p class='layout2'> 2 </p> <p class='layout2'> 3 </p></p>
請問如何讓layout2 p能夠置中對齊呀?另外若是layout改成750寬 layout2設250寬第三個p會跑到下面去....
问题解答
回答1:
代码贴上:
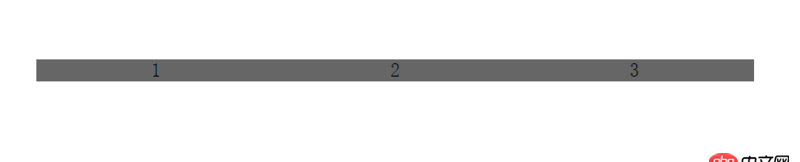
<!DOCTYPE html><html><head> <title></title> <style type='text/css'> .layout{ width: 750px; margin: 150px auto 0 auto; background: #cccccc; font-size: 0;}.layout2{ width: 250px; display: inline-block; *display: inline;; *zoom:1; font-size: 20px; background: #666666; text-align: center;} </style></head><body><p class='layout'> <p class='layout2'> 1 </p> <p > 2 </p> <p class='layout2'> 3 </p></p></body></html>
如上 设置父元素font-size:0前提是你必须设置 子元素 也就是inline-block的font-size 设置好字体 要不然 就什么都不会显示
参考文献:http://sentsin.com/web/23.html
回答2:有空格,父元素中设置font-size:0
回答3:inline-block有间距,需要去掉参见这篇文章http://www.zhangxinxu.com/wor...
layout2居中对齐是什么意思?
回答4:补充一点吧。其实不用设置font-size:0;
<p style='background: red;'>1</p><p style='background: yellow;'>2</p><p style='background: green;'>3</p>
可以這麼寫。inline-block元素標籤間的空格導致的inline-block之間存在間隙。
<p class='layout2'> 1 </p><!-- --><p class='layout2'> 2 </p><!-- --><p class='layout2'> 3 </p>
或者這麼寫,用註釋填充你的格式。
這樣就不需要添加額外樣式了,畢竟代碼上線的時候註釋是會被壓縮掉的。
回答5:其实一个浮动就可以解决
.layout {width: 750px;margin: 0 auto;margin-top: 150px;background-color: red; } .layout2 {width: 250px;background-color: blue;float: left;text-align: center; }回答6:
空格也是字符。在inline-block的父元素上设置font-size:0;即可消除。
相关文章:
1. javascript - 回调函数和闭包的关系2. angular.js - 关于指令link 中的创建变量问题3. javascript - DOM中,获取属性4. Angular.js 无法设置Authorization头,该怎么解决?5. javascript - mongoose对查询结果的排序问题6. 在win10中如何创建python格式文本7. java - 一个泛型标签问题8. javascript - JAVA后台怎么设置表头的宽度9. javascript - vue-cli创建的项目,少一些步骤,对项目有影响吗?10. CSS3 flex 如何让高度不等的同排等高?

 网公网安备
网公网安备