文章详情页
html - 这种下拉怎么实现比较好
浏览:59日期:2023-01-25 10:06:45
问题描述
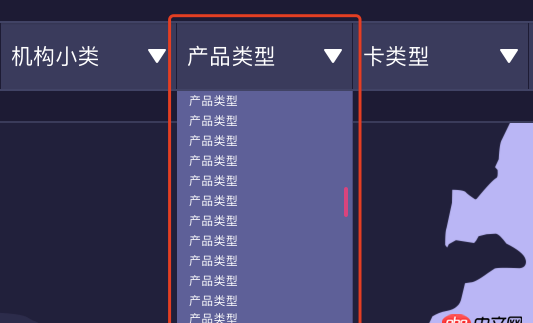
我想实现这种下拉效果,不知道怎么实现比较好

问题解答
回答1:一个固定高度的p,默认隐藏,在点击上方tab的时候显示出来。里面放那些二级标签。
回答2:<p class='tap'> <p class='titie'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p> <p class='item'>产品类型</p></p>
样式应该自己去写吧。
静态的写好之后,就可以通过js遍历数组的方式动态渲染了....
回答3:如题主所问,这种下拉采用p和select结合来做比较好一点,既可以有select下拉框的效果,又可以自己设置漂亮的外观。思路是通过p来设置样式,然后将其定位在select上面(两者重叠,select在上,透明度opacity设置为0;),实现实际点击的是select,但看到的是p的样式,希望能帮到你!
回答4:参考一下某宝的列表看看样式就可以了
标签:
HTML
相关文章:
1. 一个走错路的23岁傻小子的提问2. c++ - win764位环境下,我用GCC为什么指针占8个字节,而long是4个字节?3. angular.js - angularjs 使用鼠标悬停时,标签一直闪4. java - Hibernate查询的数据是存放在session中吗?5. java - 安卓电视盒子取得了root权限但是不能安装第三方应用,请问该怎么办?6. html5 - HTML代码中的文字乱码是怎么回事?7. node.js - 函数getByName()中如何使得co执行完后才return8. python 计算两个时间相差的分钟数,超过一天时计算不对9. python - django 里自定义的 login 方法,如何使用 login_required()10. javascript - SuperSlide.js火狐不兼容怎么回事呢
排行榜

 网公网安备
网公网安备