文章详情页
css - 如果自动获取宽度并居中?
浏览:229日期:2023-01-28 14:01:44
问题描述
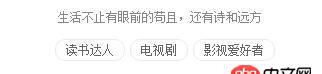
如图,三个标签的地方,标签数量不一定,并且标签的字数也是不一定,因此总体的宽度也是不一定的,有什么办法让这这些标签自动居中吗?使用margin:0 auto; width:auto;的结果是宽度表成了百分之百,设置flote:left;的效果虽然宽度自动适应了但是不能居中
问题解答
回答1:给标签的父级容器添加css样式:display:flex; justi-content:center;
代码示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三个标签的父级元素加text-align: center
标签:
CSS
相关文章:
1. angular.js - 如何控制ngrepeat输出的个数2. 网页爬虫 - python requests爬虫,如何post payload3. node.js - 问个问题 Uncaught (in promise)4. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?5. mysql5.7就没有官方性质的详细配置文件吗?求大神告知6. angular.js - angular指令中的scope属性中用&获取父作用域函数的问题7. html - 这种错位的时间轴怎么布局,然后用css实现?8. CSS3 flex 如何让高度不等的同排等高?9. python3.x - python3.5.2安装时make报错求助10. javascript - 关于ajax请求问题!
排行榜

 网公网安备
网公网安备