html5 - H5 video 问题
问题描述
使用H5的video标签引用视频,在PC上测试没有问题,手机上却无法打开。不知道问题点在什么地方求解。使用工具webstorm本地调试模式,允许局域网访问。
得到的地址类似这样:http://localhost:8089/ckplaye...
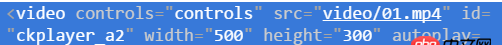
html结构如下图
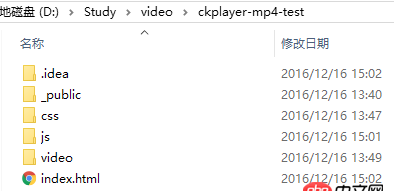
文件结构如下图
奇怪的是即使我把引用地址改成远程地址,情况也是一样PC可以打开手机打不开。用局域网的其他PC测试过也不是防火墙问题。

-------------------目前测试得到的结果---------------
同样的代码如果上传到服务器环境,手机上可以正常打开。估计是webstorm的这个测试服务问题。如果有高手的话希望解释下究竟是什么原因。回复里说IP问题的,IP肯定已经换成本机IP了网页其他部分都是正常,现在问题就是视频这块。
问题解答
回答1:http://localhost:8089/ckplaye...手机访问这地址?就算你是局域网也要访问你的ip啊,这网址只适合你电脑访问不知道你说的手机打不开是网页打不开还是无法播放视频?
回答2:试试把设置src放到source里
<video controls poster='https://archive.org/download/WebmVp8Vorbis/webmvp8.gif' > <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8.webm' type='video/webm'> <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8_512kb.mp4' type='video/mp4'> <source src='https://archive.org/download/WebmVp8Vorbis/webmvp8.ogv' type='video/ogg'> Your browser doesn’t support HTML5 video tag.</video>
相关文章:
1. linux - 【已解决】fabric部署的Python项目Apache启动之后提示403Forbidden该如何解决?2. python - (初学者)代码运行不起来,求指导,谢谢!3. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat4. window下mysql中文乱码怎么解决??5. python - flask sqlalchemy signals 无法触发6. nginx - pip install python库报错7. python - 获取到的数据生成新的mysql表8. python的文件读写问题?9. javascript - js 对中文进行MD5加密和python结果不一样。10. 为什么python中实例检查推荐使用isinstance而不是type?

 网公网安备
网公网安备