css - 为什么我的页面布局会有问题?
问题描述
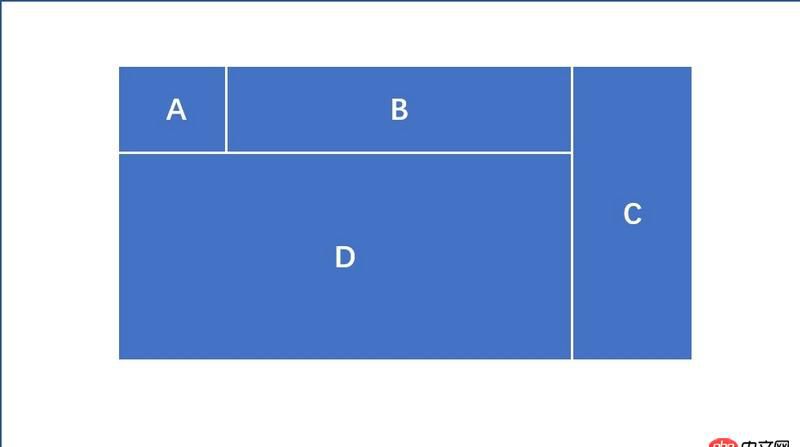
我想做一个如图的页面:
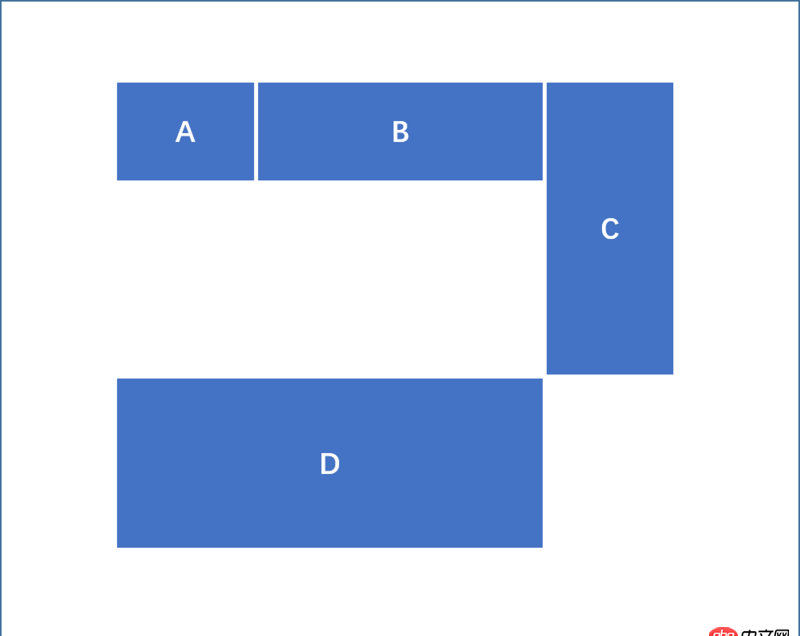
可是我的D部分总是到C的最下端,如图:
每个块我的css样式都设为:
{float: left;display:block;}
若想达到图1的效果,只有把D部分添加位置设置:
{position:absolute;}
然后给D指定上部距离多少多少。想知道有没有别的方法,不是使用absolute的?谢谢各位~
问题解答
回答1:A B D 看成整体包在一个大块里,与 C 左右布局,A B 左右布局, D 正常流布局就可以了啊,你现在的问题是 A B C 都float 了,沾满了一行,D 当然会从第二行再开始 float 了
回答2:float,浮动。假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
回答3://css .right { float:right;}.left { float:left}.row::after{ content:’’; clear:both;}<p class='row'> <p class='left'><p class='row'> <p class='left'>A</p> <p class='right'>B</p></p><p> D</p> </p> <p class='side right'></p></p>回答4:
就现状而言,ABC你都浮动ok的,D你用相对定位让它往上走走不就得了……另外我觉得ABC应该可以用inline-block吧
相关文章:

 网公网安备
网公网安备