文章详情页
javascript - angularjs如何根据一级菜单查询二级菜单?
问题描述

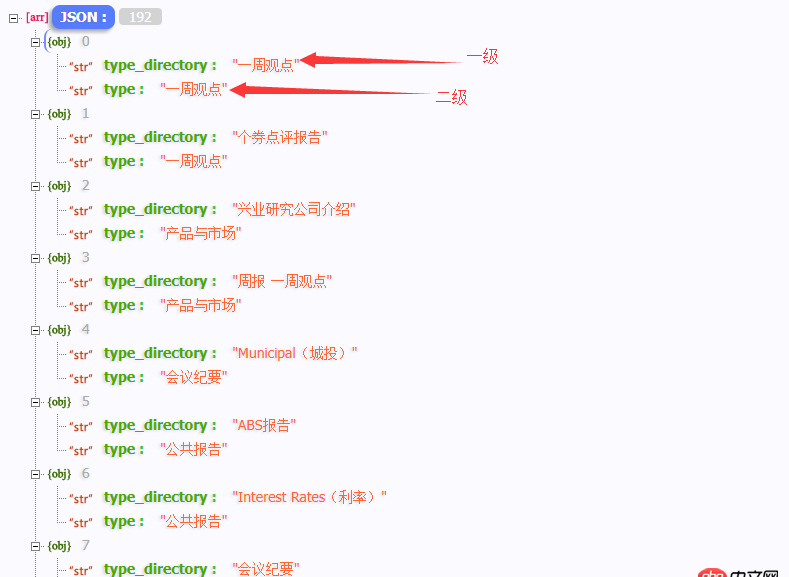
通过一级行业查询二级行业,通过二级行业查询一级行业,请问咋写啊,后台传的数据是这样的

问题解答
回答1:选择一级的时候触发change时间 替换二级绑定的数据就可以了
回答2:选择一级的时候向后台发送请求,获取二级数据,二级绑定相应的数据就可以了
回答3:个人的第一感觉是:后台返回的数据有问题。你这个二级菜单 type字段,目前看来也就是一个字符串,可是,按道理应该是一个数组,因为不是这样的话,你直接把对应obj里的 type_directory字段 绑定到一级菜单的显示框,而二级菜单的显示框绑定 type字段 就是了。但显然应该不是这个样子。思路:按照你们的这个接口数据,应该是,在页面加载完成的时候,你就已经请求了接口获取数据(或者在点击一级菜单框的时候再请求数据,只要你们对给用户的体验有信心),这时候,将所有的 type_directory字段 绑定在 一级菜单的显示框的下拉框中,然后在点击选中一级菜单时候,还要再请求数据,同时获取所选的 一级菜单 所在的下拉框下标,根据下标来获取 type 字段,然后将其绑定在 二级菜单显示框的下拉框中 直接说有点乱,希望你能理解,其实,感觉最好,一级菜单后台能给个id,而且获取二级菜单就直接请求接口传id,直接拉取id下的所有二级菜单就好了
回答4:数据是级联形式才行,一级菜单选择了条目,该条目下的子级别数组赋值给二级菜单。依次类推
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备