javascript - js先按照age排序 age相同再按照top排序
问题描述
var obj = [{id : 1,age : 20, top :5 },{id : 3,age : 21, top : 6 },{id : 2,age : 20, top : 8 }] function keysort(property) { return function(a, b) { var value1 = a[property] == ’-’ ? 0 : a[property]; var value2 = b[property] == ’-’ ? 0 : b[property]; return value1 - value2; } } var obj1 = obj.sort(keysort(’age’));写一半 不会写了 age相同的情况下 再按照top从高到低排序 想请教下老司机
问题解答
回答1:这个啰嗦的啊...
obj.sort( function(curr,next) { return !!( curr.age-next.age )? curr.age-next.age: curr.top-next.top;} );
这不就好了吗
回答2:用自带的就是了
obj = obj.sort((a, b) => { return a.age - b.age || b.top - a.top;} ); console.log(obj);
因为你说的是 top从高到低排序 这种写法是数字越大越在前面 你要是想要越小的话 你修改一下位置就好了 b.top - a.top 改成 a.top - b.top
回答3:在线体验 https://jsfiddle.net/hguyjgs8/1/
//假设top 不大于1000, 大于1000的,适度修改var obj = [{ id: 1, age: 20, top: 5}, { id: 3, age: 21, top: 6}, { id: 2, age: 20, top: 8}]function pad(num, size) { var s = num + ''; while (s.length < size) s = '0' + s; return s;}obj.sort((a, b) => pad(a.age, 2) + pad(1000-a.top, 3) > pad(b.age, 2) + pad(1000-b.top, 3)).forEach((i) => { document.writeln(JSON.stringify(i)+’<br>’);});回答4:
function keySort (...args) { let props = args.map(name => {let desc = name[0] === ’-’if (desc) name = name.substring(1)return { desc, name } })return (a, b) => {let result = 0for (let prop of props) { let p = prop.name result = prop.desc ? b[p] - a[p] : a[p] - b[p] if (result) return result}return result }}obj.sort(keySort(’age’, ’-top’))
https://jsfiddle.net/sojxjqpf/
回答5:Who Firstvar whoFirst = [’age’, ’top’]; var copy = o => JSON.parse( JSON.stringify(o)); var judge = (a, b, whos) => { if (whos.length === 0) return 0; let key = whos[0]; if (a[key] !== b[key]){return a[key] - b[key]; } else {return judge(a, b, whos.slice(1)); }}Next
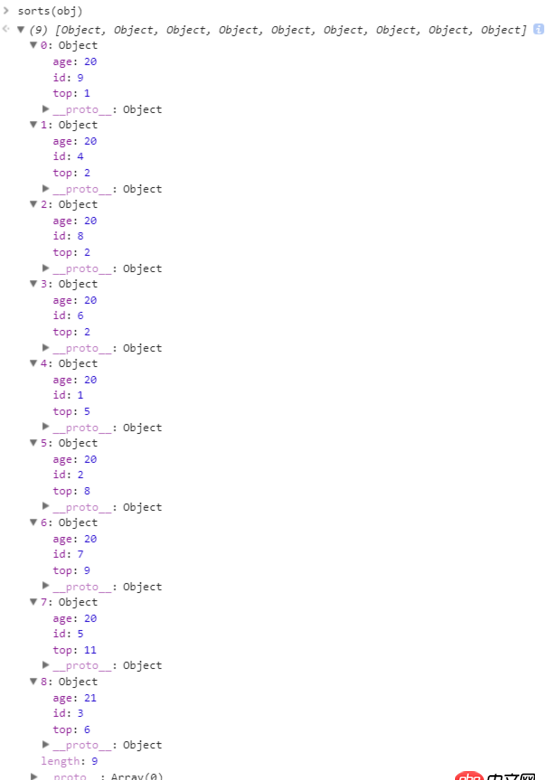
var sorts = arr => { let a = copy(arr); a.sort((a, b) => {return judge(a, b, whoFirst); }); return a; }S
WhoFirst 升序。
var obj = [{ id : 1, age : 20,top :5},{ id : 3, age : 21,top : 6},{ id : 2, age : 20,top : 8},{ id: 4, age: 20, top: 2},{ id: 8, age: 20, top: 2},{ id: 5, age: 20, top: 11},{ id: 7, age: 20, top: 9},{ id: 6, age: 20, top: 2},{ id: 9, age: 20, top: 1}]; sorts(obj);

相关文章:
1. android - 如何缩小APK的体积2. javascript - 奇怪的Symbol的问题3. position:absolute、float、display:inline-block 都能实现相同效果,区别是什么?4. css - 移动端 盒子内加overflow-y:scroll后 字体会变大5. angular.js - protractor初学 参考案例运行测试文件 报Error: Timeout6. javascript - 在vue-cli引入vux后 使用报错7. angular.js - angular post的Content-Type被设置,导致不能上传图片,求助!!8. javascript - JS new Date() 保存到 mongodb 中会早8个小时,我们这里是东八区,mongodb 保存的是格林尼治时间9. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””10. html - iframe嵌套网页在iPhone端的显示问题

 网公网安备
网公网安备