javascript - 多个按钮点击显示不同内容后,怎么让其内容显示一次,其他的按钮点击的内容隐藏呢
问题描述
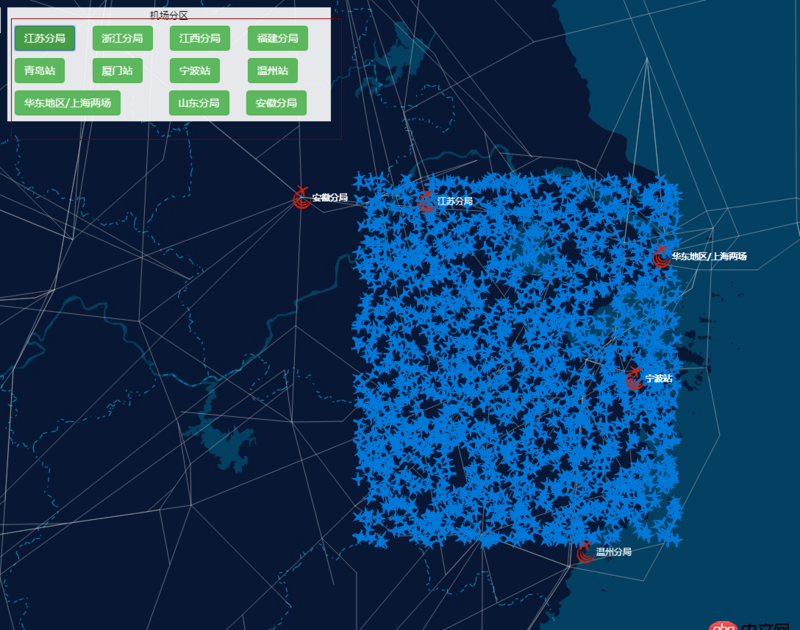
 机场分区是一堆按钮,,我想要实现点击江苏吧,就只显示江苏,,不想让其他的那些按钮点击后的内容--例如安徽啊显示。
机场分区是一堆按钮,,我想要实现点击江苏吧,就只显示江苏,,不想让其他的那些按钮点击后的内容--例如安徽啊显示。
目前我是,每个按钮都加了点击事件,然后显示地名;但是第一次点击完毕后他就永远显示在地图上了,,下面是一个按钮的例子。。请问我怎么让他才能点击的时候只显示一次;其他的内容隐藏啊$('.bnt-ShanDong').on(’click’, function () {
// 百度地图API功能var initPoint = new BMap.Point(117.215278, 36.8569444);map.centerAndZoom(initPoint, 8);var myIcon = new BMap.Icon('../images/marker.png', new BMap.Size(32, 32));var marker = new BMap.Marker(initPoint, { icon: myIcon }); // 创建标注map.addOverlay(marker);//marker.setAnimation(BMAP_ANIMATION_BOUNCE);var label = new BMap.Label('山东分局', { offset: new BMap.Size(30, 5) });label.setStyle({ color: '#fff', fontSize: '12px', backgroundColor: '0.05', border: '0', height: '20px', lineHeight: '20px', fontFamily: '微软雅黑'});marker.setLabel(label);
})
问题解答
回答1:最简单的一种方式就是每次点击事件触发后,先将所有的地区都隐藏,然后根据当前点击的this确定当前地区然后显示当前地区
回答2:首先可以把所有的按钮增加一个统一的class例如叫btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name的值判断点击的是哪一个,然后先删除地图上所有的图标,再只显示点击的那个:
$(’.btn-test’).click(function(){ 第一步先删除所属分局的图标 然后显示点击的按钮对应的图标 switch(this.data(’name’)){case '山东分局': .显示山东分局对应的图标break;... }})回答3:
这个跟三级联动思路差不多吧,点击任意按钮先清空地图内容,然后再根据this把对应的内容传进去
回答4:点击事件传入一个ID标识 每个按钮都有自己特定的ID 在创建之前点之前隐藏所有点 并且判断你这个ID点是否存在
存在再将这个点的状态更改为显示 不存在 创建的新的点并把ID当属性写入新创建点

 网公网安备
网公网安备