javascript - 为什么scroll事件阻止不了冒泡?
问题描述
需求是当鼠标在页面某个有滚动条的元素内部触发scroll事件,阻止body的scroll一同触发。
说白了就是:鼠标在p里滚时,即使p滚到头了,body也不滚动。
我给了p一个scroll事件,里面阻止冒泡。想通过这个思路禁止body的scroll,但是并没有什么用。那么问题来了:1.怎样实现这个需求?2.为什么scroll阻止不了冒泡?3.关于给body overflow:hidden这个方法,已经晓得了。若是用这种方法,麻烦点在于要判断鼠标的位置是否在p内,有很多兼容性问题,而且貌似必须通过实践触发位置获取(比如mousemove),关于这种解法,不知道有没有比较便捷的写法或者一些完善?
5月27日
感谢大家带来的demo!!!我看网上的办法也是用scrollTop,但是一直没找到比较实用的,都写的很复杂。感谢 cc_christian 提供这个非常清晰实用的版本~当然, 浴巾 给的jq插件效果更强大,可以说是完美~
看来这个scroll问题兼容性确实不怎么好,两个好用的方法全是jq啊。而且我发现个问题,其实之前在网上有找到过不少scrollTop的思路,但是还是很疑惑,为什么本身的事件阻止不了?尤其是mousewheel,scroll在MDN上确实说了,不能cancel冒泡,但是mousewheel说是可以啊,但是实际用了还是不行。唯一的方法就是存储滚动位置,在hover上去滚动起来的时候给scrollTop赋值。估计 浴巾 的插件内部也是这样的原理(没有实际去看,怕是水平不行一时没法都看懂)但是mousewheel为什么不行呢?为什么阻止不了冒泡呢?现在需求已经完美实现了,只是想更清楚原始事件背后的原理。
问题解答
回答1:jQuery 插件: http://mohammadyounes.github....
性能问题滚轮滚一格, 只触发一次滚轮事件scroll 事件是连续触发的, 自从有了平滑滚动 (事实上 IE6 就已经有了平滑滚动) , 每滚动 1 像素, 都会触发 scroll 事件
不建议 overflow:hidden 和 overflow:hidden 之间反复切换, 因为会导致 re-layout, 性能问题
原理:scroll 事件既不能 stopPropagation 也不能 preventDefault看上去是阻止了 scroll 事件, 其实是 preventDefault 滚轮/翻页按键 事件
另外, mousewheel 是有兼容性问题的, 所以大家都用 jQuery 了
回答2:忘了在哪看过相关的文章了Demo拿走
回答3:教你个偏方,设置个变量 isScrolling = false;
当鼠标 hover 到 目标p时 ,isScrolling = true; 而对于body 当isScrolling = true时,禁止滚动,简单点就是
document.onmousewheel = function(e){ e = e || event; if(isScrolling){e.preventDefault();return false; }};
而当鼠标移开p时,isScrolling = false.
回答4:滚动阻止demo
//阻止事件冒泡$.stopEvent = function (e) { if (e && e.stopPropagation) { e.stopPropagation() } else { window.event.cancelBubble = true } };//阻止浏览器默认行为$.stopDefault = function (e) { if (e && e.preventDefault) { e.preventDefault() } else { window.event.returnValue = false } };回答5:
好吧,没人继续了。
目前能找到的方法就依然是overflowhidden。
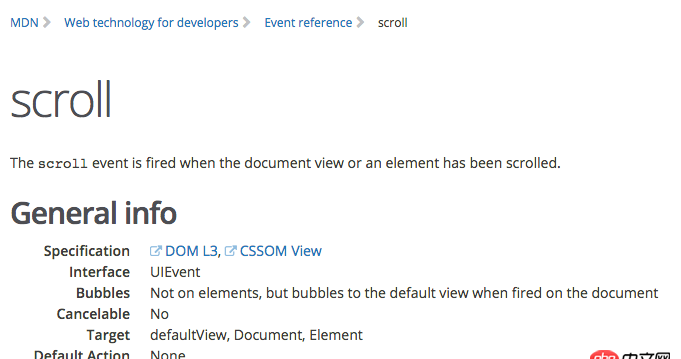
至于为什么scroll不能阻止冒泡,这个我在MDN上找到了答案:上面说,scroll只冒泡到document.defaultView,而且不能cancel掉。
但是mdn上说mousewheel是可以阻止冒泡的,但是我试了没成功,希望会用的同学能写个demo来瞧瞧~
回答6:试试mousewheel事件
相关文章:
1. python - flask jinjia2 中怎么定义嵌套变量2. javascript - jquery选择的dom元素如何更新?3. python - Django问题 ’WSGIRequest’ object has no attribute ’user’4. .......5. MYSQL 的 SELECT 语句中如何做到判断字段为空6. javascript - URL中有#号如何来获取参数啊? nodejs7. html5 - 使用angular中,图片上传功能中选择多张图片是怎么实现的?有什么好的思路吗?8. javascript - H5页面无缝轮播9. 数据库 - mysql boolean型无法插入true10. centos - apache配置django报错:cannot be loaded as Python modules

 网公网安备
网公网安备