javascript - 原生js求DOM树的最大深度
问题描述
如何用原生js求DOM树的最大深度?
问题解答
回答1:递归实现我利用了 dom 节点的 children 属性 来遍历和递归
递归套路是: 返回 (1 + 子节点们深度的最大值)
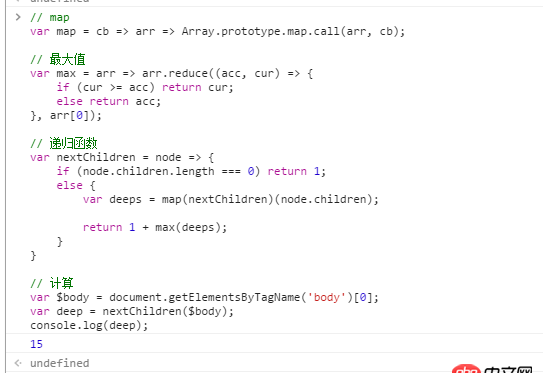
// map(e => e + 1)([0, 1, 2]) // => 1, 2, 3 // 类似于数组的map方法 不过这里柯里化了 var map = cb => arr => Array.prototype.map.call(arr, cb); // 取数组最大值 // max([0, 1, 2])// => 2 var max = arr => arr.reduce((acc, cur) => { if (cur >= acc) return cur; else return acc; }, arr[0]); // 递归函数 var nextChildren = node => { // 基准条件 if (node.children.length === 0) return 1; else {// 求子节点们的长度 并取最大值 var deeps = map(nextChildren)(node.children); return 1 + max(deeps); }}// 计算 var $body = document.getElementsByTagName(’body’)[0];var deep = nextChildren($body); console.log(deep); ScreenShot

相关文章:
1. jquery - 移动端如何写弹性效果2. docker网络端口映射,没有方便点的操作方法么?3. c++ - QWebEngineView加载url后直接点击链接没有反应要怎么解决?4. python爬虫 - scrapy使用redis的时候,redis需要进行一些设置吗?5. mysql - 这条sql语句为什么加上where就报错?6. angular.js - angular内容过长展开收起效果7. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。8. ubuntu PPA 更新老是不成功该怎么办9. android-studio - Android Studio编译出错10. 请教关于jquery阻止冒泡的问题?

 网公网安备
网公网安备