javascript - 初学angularJS+express,路由路径中/转换成%2F,导致路径失效,求原因?
问题描述
页面打开如下
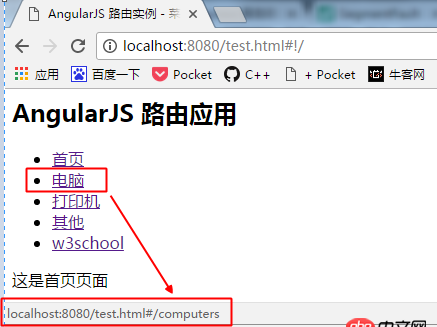
点击电脑链接,显示url路径如下

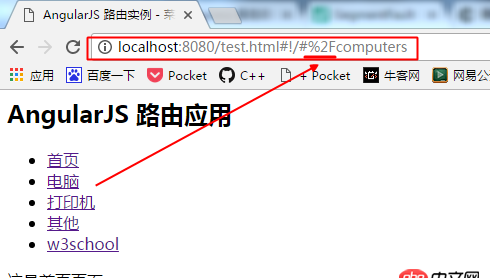
点击后

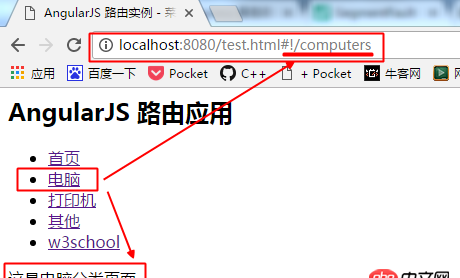
期望的效果如下:

我的代码如下 app.js,用的是'express': '^4.15.2'
var express = require(’express’);var path = require(’path’);var app = express();//使用静态文件服务器中间件app.use(express.static(path.join(__dirname,’app/public’)));app.listen(8080);
test.html
<html ng-app='routingDemoApp'><head> <meta charset='utf-8'> <title>AngularJS 路由实例 - 菜鸟教程</title> <script src='https://www.haobala.com/lib/jquery/dist/jquery.js'></script> <script src='https://www.haobala.com/lib/bootstrap/dist/js/bootstrap.js'></script> <script src='https://www.haobala.com/lib/angular/angular.js'></script> <script src='https://www.haobala.com/lib/angular-route/angular-route.js'></script> <script>angular.module(’routingDemoApp’,[’ngRoute’]) .config([’$locationProvider’,’$routeProvider’, function config($locationProvider, $routeProvider){$routeProvider .when(’/’,{template:’这是首页页面’ }).when(’/computers’,{ template:’这是电脑分类页面’}).when(’/printers’,{ template:’这是打印机页面’}).otherwise(’/’); }]); </script></head><body><h2>AngularJS 路由应用</h2><ul> <li><a href='https://www.haobala.com/wenda/4049.html#/'>首页</a></li> <li><a href='https://www.haobala.com/wenda/4049.html#/computers'>电脑</a></li> <li><a href='https://www.haobala.com/wenda/4049.html#/printers'>打印机</a></li> <li><a href='https://www.haobala.com/wenda/4049.html#/blabla'>其他</a></li> <li><a href='https://www.haobala.com/wenda/4049.html#/printers'>w3school</a></li></ul><p ng-view></p></body></html>
被这个问题困了很久,求大神指个方向,谢谢
问题解答
回答1:这个是angular1.6默认给hash路由上添加了!(感叹号),导致出错,修改方法如下(添加配置,去掉默认前缀感叹号):
angular.module(’routingDemoApp’,[’ngRoute’]) .config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{template:’这是首页页面’}).when(’/computers’,{template:’这是电脑分类页面’}).when(’/printers’,{template:’这是打印机页面’}).otherwise({redirectTo:’/’}); }]) //添加如下配置 .config([’$locationProvider’, function($locationProvider) {$locationProvider.hashPrefix(''); }]);

 网公网安备
网公网安备