文章详情页
javascript - ajax at didMount or willMount
浏览:67日期:2023-02-11 13:08:44
问题描述
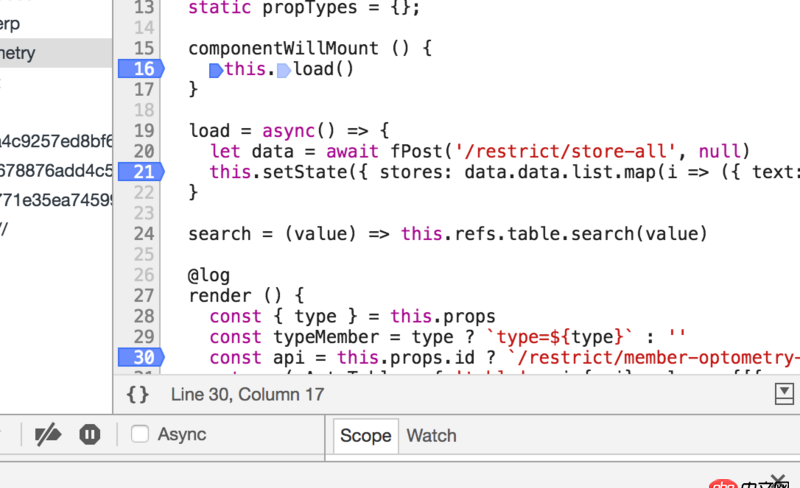
 看了一下断点,顺序是16-30-21-30.也就是willmount之后render,load这个异步方法在任务队列中再执行,setState,diff,然后render为啥都说要在didmount里面ajax呢
看了一下断点,顺序是16-30-21-30.也就是willmount之后render,load这个异步方法在任务队列中再执行,setState,diff,然后render为啥都说要在didmount里面ajax呢
问题解答
回答1:无论是在willMounnt还是didMount触发异步请求,都会render两次。第一次是组件加载时,第二次是在异步请求返回setState时。
但是,逻辑应该是在显示组件,比如有加载状态,然后去触发请求。还有一个最重要的点,react fiber更新之后,他会多次触发willMounnt,如此会引起bug。所以,异步请求一般放在didMount。
标签:
JavaScript
相关文章:
1. python - 关于beautifulsoup获取文档内容2. debian - docker依赖的aufs-tools源码哪里可以找到啊?3. docker api 开发的端口怎么获取?4. node.js - ionic2 创建项目 ionic server 报这个错 有朋友可以帮忙看看吗!5. mysql里的大表用mycat做水平拆分,是不是要先手动分好,再配置mycat6. mysql - 如何在数据库里优化 汉明距离 查询?7. dockerfile - 为什么docker容器启动不了?8. python flask做的文件系统上传系统,路径没错,文件列表加载不出来,error 100539. node.js - nodejs连接mysql,输入指令为什么10. python - 《flask web 开发》一书,数据库中多对多关系的实现问题?
排行榜

 网公网安备
网公网安备