javascript - 如何判断元素当前处于可视区域内
问题描述
如题,就是我现在有一排横向排版的li,横向可以自由滑动,当某个li处于当前可视区域内,就改变它的一些样式,这样的效果该怎么写?
望各位大神帮忙解答。。。。。。。
问题解答
回答1:借鉴:http://runjs.cn/code/yq5arlrf
回答2:element.getBoundingClientRect()
返回值是一个 DOMRect 对象,这个对象是由该元素的 getClientRects() 方法返回的一组矩形的集合, 即:是与该元素相关的CSS 边框集合 。
DOMRect 对象包含了一组用于描述边框的只读属性——left、top、right和bottom,单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
回答3:为什么一定要在可视区域才改变样式,这样做岂不是很麻烦。不如所有的都添加样式,反正在非可是区域,什么样的样式有什么关系?!
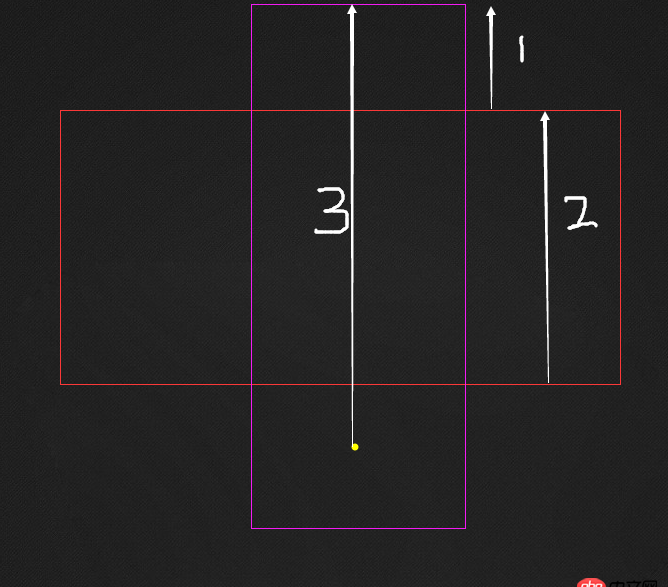
回答4:
标注1所指向的上部紫色矩形为内容列表已经滑动的距离标注2指向的红色区域是可视区域标注3指向的是黄点也就是你要操作的对象距离内容列表顶部的距离当1+2-50=3的时候说明黄点已经进入可视区域50px了
以上是思路,下面是我项目中的代码,这个思路可以实现懒加载
<ul class='img-list'> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Chrysanthemum.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Desert.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Jellyfish.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Tulips.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Penguins.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Lighthouse.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/Koala.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/04.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/0img1.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/0img2.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/354350.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/aa.png’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/bj.jpg’></li> <li><img src='https://www.haobala.com/wenda/img/blank.png' data-url=’img/dd.png’></li></ul>
var timer,n=0;function lazyLoad(tagsName,tagsAttribute,oldUrl){ var tagsObj=document.getElementsByTagName(tagsName);//获取对象 var seeHeight=document.documentElement.clientHeight;//获取可视区域高度 var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度 for(i=n;i<tagsObj.length;i++){if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){ if(tagsObj[i].getAttribute(’src’)==oldUrl){tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute); } n=n+1;} }}lazyLoad(’img’,’data-url’,’img/blank.png’);window.addEventListener(’scroll’,function(){ clearTimeout(timer); timer=setTimeout(function(){lazyLoad(’img’,’data-url’,’img/blank.png’); }, 300);});
我的是纵向的,横向可以使用他们的left值作为判断依据,希望能给题主一些思路
回答5:通过元素的visible属性进行判断
相关文章:
1. python - 如何用pandas处理分钟数据变成小时线?2. 就一台服务器,mysql数据库想实现自动备份,如何设计?3. 数据库 - Mysql的存储过程真的是个坑!求助下面的存储过程哪里错啦,实在是找不到哪里的问题了。4. android - 如何使用view group的bitmap做一个倒影效果,同时忽略scale的view5. javascript - SuperSlide.js火狐不兼容怎么回事呢6. nginx配置server模块的问题7. javascript - vue 如何获取组件自身高度8. android - webview 自定义加载进度条9. python - 用Mac自带的Apache服务器开发CGI,在浏览器直接输出纯文本了?求解10. javascript - mongoose对查询结果的排序问题

 网公网安备
网公网安备