文章详情页
javascript - 请问这段 el && fn.call(el, e, el)代码这么写什么意思?
浏览:199日期:2023-02-12 14:16:12
问题描述

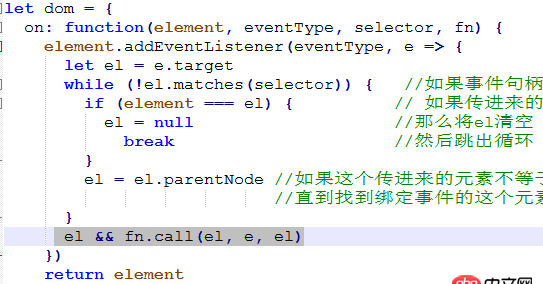
el && fn.call(el, e, el)这段代码这么写,我感觉有点懵逼。如果是想调用fn的话为什么不直接写fn.call(el, e, el)。可是前面还加&符号,他这是想求布尔值的话又不return。这样求出true or false又有什么意义?
问题解答
回答1:利用了 && 的短路性质。
在 A && B 中
意思是 如果 A 为假,那么整个表达式就是假,不用给 B 求值。 如果 A 为真,才再对 B 求值来判断
所以上面的代码的意思是
如果 el 为真,那么执行 fn.call(el, e, el);
|| 也有类似的性质:
如果左值为真,后面的就不必求值了。
比如 用来指定默认值
function test(a){ a = a || ’默认值’; return a; }test(); // => ’默认值’test(’wow’); // => ’wow’ 回答2:
如果el存在的话 就调用后面的函数 否则不调用
回答3:// 如果el为空会报错,所以加个判断if(el){ fn.call(el, e, el)}回答4:
a && b 相当于 if (a){
b
}
标签:
JavaScript
相关文章:
1. javascript - echarts 平均数怎么自定义2. python+jinja2编写前端界面,发生Unexpected end of template问题,求解决!3. javascript - echarts中pie图位置偏移4. java-ee - eclipse编译问题5. python - supervisor启动程序报错,ERROR (spawn error),如何查看报错具体信息6. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)7. javascript - 线上部署webpack,提示Uncaught Error: Cannot find module "—progress"8. html - element ui 对话框嵌套9. javascript - EasyUI里的TreeGrid节点上下移动问题10. javascript - Element-UI 不能自定义样式吗
排行榜

 网公网安备
网公网安备