javascript - 怎么修改css,就可以实现这样的效果
问题描述
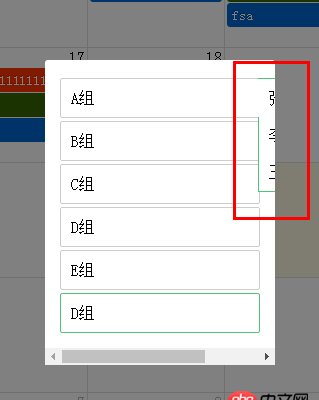
现在实现的效果是:
我想下面不要滚动条,红框内的完整的显示在弹出框的右边,这样怎么实现?
类似下面:
 (这个是ps的)
(这个是ps的)
下面是我的代码,需要做怎么样的修改,就可以实现上面的要求?谢谢!!
下面是代码:html:
<p style='display: block;'> <p onclick='hideSelectEvent()'></p> <ul onclick='selectEvent(this)'><li value='A组' class='group'>A组 <ul class='mem-list active'><li class='mem'>张三</li><li class='mem'>李四</li><li class='mem'>王五</li> </ul></li><li value='B组'>B组</li><li value='C组'>C组</li><li value='D组'>D组</li><li value='E组'>E组</li><li value='D组'>D组</li> </ul></p>
CSS代码:
.select-event{position:fixed;top:0;bottom:0;left:0;right:0;display: none;z-index: 10000}.select-event.in{display: block}.select-event .back{position: relative;height:100%;width:100%;background-color: #000;opacity: 0;z-index: 99999;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}.select-event.in .back{opacity: .5;}.select-event .con{position: absolute;top:50%;left:50%;width:200px;border-radius: 3px;margin-left: -110px;margin-top: -150px;max-height:430px;overflow-y:auto;padding:15px;z-index:100000;background-color: #fff;opacity: 0;-webkit-transition: opacity linear 300ms;transition: opacity linear 300ms;}.select-event.in .con{opacity: 1;}.select-event .con>li{padding: 10px;height:18px;border: 1px solid #ccc;margin-top: 3px;border-radius: 2px;position: relative;cursor: pointer;}.select-event .con>li:hover{border-color: #4DC476}.select-event .con>li.active{border-color: #4DC476}.select-event .con .mem-list{position: absolute;right:-101px;top:-1px;width:100px;padding-top:1px;z-index: 100001;background-color: #fff;border:1px solid #4DC476;display: none;}.select-event .con .mem-list.active{display: block;}/*.select-event .con .mem-list::before{content: '';display: block;position: absolute;left:-16px;top:2px;border: 8px solid transparent;border-right-color: #ccc;}.select-event .con .mem-list::after{content: '';display: block;position: absolute;left:-15px;top:2px;border: 8px solid transparent;border-right-color: #fff;}.select-event .con .mem-list:hover::before{border-right-color: #efefef;}.select-event .con .mem-list:hover::after{border-right-color: #efefef;}*/.select-event .con .mem-list::before{content: '';display: inline-block;position:absolute;background-color: #fff;left:-1px;top:0;height: 38px;width:1px;}.select-event .con .mem-list .mem{padding: 10px;margin-top: -1px;}.select-event .con .mem-list .mem:hover{background-color: #efefef;}.select-event .con .group-box{position: absolute;top:10px;right:0;width:100px;height:200px;border:1px solid #4DC476;background-color: #fff;z-index: 10000;}
问题解答
回答1:小方块作为大块的子元素,父元素position 设置relative ,子元素为absolute.这样子元素就可以相对父元素设置left偏移值。前提是,父元素overflow 别hidden
回答2:使用绝对布局呀,子级使用absolute。

 网公网安备
网公网安备