javascript - 关于jquery的remove()方法
问题描述

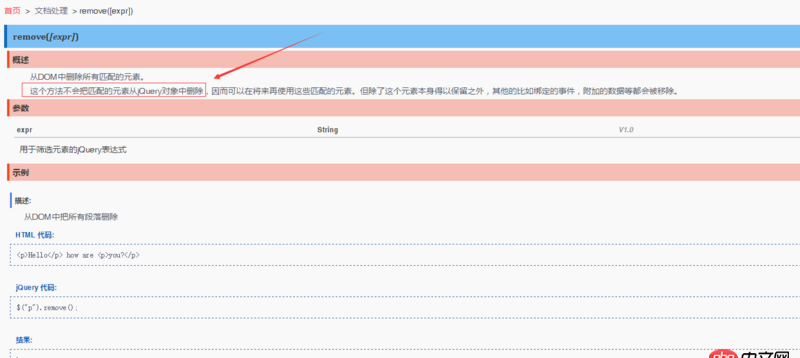
这里不太明白,不会重jquery对象中删除? 如果要删除,怎么删除呢?
问题解答
回答1:关于 remove 我们看源码是这样的:摘自jquery2.x
// keepData is for internal use only--do not document remove: function( selector, keepData ) {var elem, elems = selector ? jQuery.filter( selector, this ) : this, i = 0;for ( ; (elem = elems[i]) != null; i++ ) { if ( !keepData && elem.nodeType === 1 ) {jQuery.cleanData( getAll( elem ) ); } if ( elem.parentNode ) {if ( keepData && jQuery.contains( elem.ownerDocument, elem ) ) { setGlobalEval( getAll( elem, 'script' ) );}elem.parentNode.removeChild( elem ); }}return this; },
按照示例的代码 $(’p’).remove()结合源码所说,其实用的就是原生的removeChild
https://developer.mozilla.org...
而removeChild 这里MDN有个说明:
被移除的这个子节点仍然存在于内存中,只是没有添加到当前文档的DOM树中,因此,你还可以把这个节点重新添加回文档中,当然,实现要用另外一个变量比如上例中的oldChild来保存这个节点的引用. 如果使用上述语法中的第二种方法, 即没有使用 oldChild 来保存对这个节点的引用, 则认为被移除的节点已经是无用的, 在短时间内将会被内存管理回收.
而题主标注的 不会从jQuery对象中删除,也一样,题主可以在页面随便找一个jQuery dom看看,比如
var t = $(’#test’);t.remove();
这里t就是一个jQuery对象,包含了已经remove掉的dom的信息。
正如上面引用mdn所说,如果你没有用变量来保存已经删除的dom,那它就等着被回收掉了。
当然可能觉得就像上面,还是用了t保存了dom的信息,并且在t[0]上,那可以试下 delete(t[0]) ?
= =我倒是 不知道咋测试那个dom到底被回收了没。不过基本上remove了,也没引用了 ,如果页面dom不是很复杂的话,暂时可以忽略。 这个是我的见解,有不对的请指教哈~
相关文章:
1. javascript - SuperSlide.js火狐不兼容怎么回事呢2. python - 如何使用pykafka consumer进行数据处理并保存?3. node.js - 函数getByName()中如何使得co执行完后才return4. java - 创建maven项目失败了 求解决方法5. 一个走错路的23岁傻小子的提问6. mysql主从 - 请教下mysql 主动-被动模式的双主配置 和 主从配置在应用上有什么区别?7. 运行python程序时出现“应用程序发生异常”的内存错误?8. 主从备份 - 跪求mysql 高可用主从方案9. python - django 里自定义的 login 方法,如何使用 login_required()10. 一个mysql联表查询的问题

 网公网安备
网公网安备