javascript - 关于this的一个疑问
问题描述

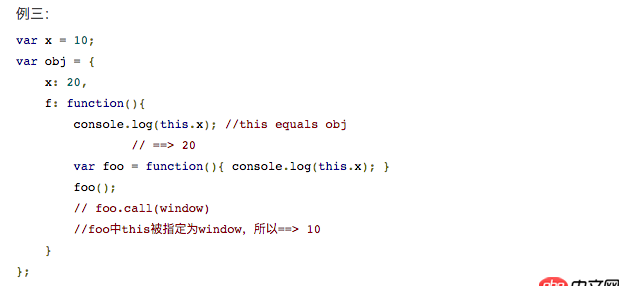
如图所示,请问各位大佬,为什么foo.call()第一个参数是window?
问题解答
回答1:其实问题关键是对于call/apply函数的作用不理解。用官方的话来说是,改变作用域上下文,只是这里为将局部的上下文改变为window。其实call/apply是一种'借刀杀人'的方法,就是自己没有某个属性或方法,然后想调用其他对象的属性或方法,也是对象继承的一种实现方式。
回答2:其实不是必须是windouws 也没比用用call 只需要在f里面声明 var that=this 把闭包的函数的this写成that就好了,这是因为闭包的函数 不能直接得到上层函数的环境变量 只能得到windous 所以声明就ok 了 不懂的可以问我
回答3:如果是前端,函数有一个隐形的参数this,默认的就是指向window这个全局变量。除非你改变this指向的对象 比如foo.call(其他对象)原句是用了默认的this参数注解是明确声明了this指向的就是window
我再写几句,否则说去清楚
var foo = function () { console.log(this.x);}foo();为什么this指向window呢
另外this的语义是 指向调用本函数的对象。每个函数都需要一个对象来调用obj.f()表示f被obj的调用而前端如果没有指定调用对象,默认的都是全局变量window来调用函数
回答4:javascript在设计的时候就会将内部函数(即函数体中的函数)中的this绑定到全局对象(即window)上,我觉得这里注释写着foo.call(window)应该只是用js语言来解释了一下为什么foo()中的this.x会输出10。
回答5:没有说foo.call的第一个参数必须是window,题主要理解的是什么是call。
https://developer.mozilla.org...
回答6:可以了解下call,apply,bind的作用与区别
相关文章:
1. Java IO流-InputStream是抽象类,也能调方法?(如图)2. html5 - Android混合开发3. android - 如何将viewpager的图片与状态栏沉侵4. java - ajax成功到后台不知道为什么一直回调失败函数5. javascript - app中集成轻量级富文本编辑器?6. javascript - hexo可以配置文章文件名为随机数么?7. 在介绍Node.js的相关资料中,$ npm install express中的$代表什么?8. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?9. mysqli更新不了数据10. phpstudy8.1没集成mysql-front

 网公网安备
网公网安备