javascript - js 对象深拷贝和赋值
问题描述
代码中得到一个数组arr=[1,2,3];因为马上会被销毁,所以不能直接赋值给对象Obj.a,请问这种情况jquery如何写,使得arr销毁之后Obj.a=[1,2,3]?
问题解答
回答1:一般情况下很少会在 JS 中遇到“销毁”。然后,我不明白你所谓的立即销毁是指什么?
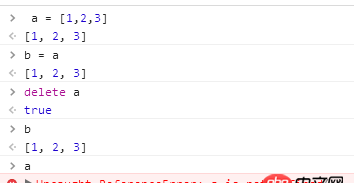
如果是指 delete arr,那么直接赋值也不会有问题,如下图:

如果你是要改变 arr 的内容。那么可以复制一个数组(有几种方法,concat 只是其中一种)
Obj.a = [].concat(arr);
如果确实需要深拷贝,jQuery.fn.clone(),不过貌似有一些限制。
如果其它数据,自己写深拷贝还是有点难度也比较麻烦,不如用 Lodash 的 cloneDeep()
回答2:拷贝数组:
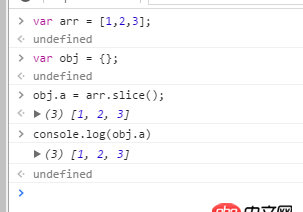
利用 sliceobj.a = arr.slice();

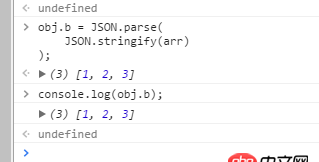
obj.a = JSON.parse( JSON.stringify(arr));

没看懂你销毁的意思。。。。至于深拷贝:
function cloneObj(obj){ if( !obj || typeof obj == 'string' ){return obj; } else if ( obj instanceof Array ){return [].concat(obj); } else {var tempObj = {};for( var key in obj ){ tempObj[key] = cloneObj(obj[key]);}return tempObj; }}回答4:
如果你使用 ES2015 的话,可以使用对象展开运算符来拷贝。
obj.a = [...arr]
相关文章:
1. nginx反向代理配置访问后台,基础问题?2. android-studio - Android Studio编译出错3. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。4. javascript - 三目运算符的一些问题5. 请教关于jquery阻止冒泡的问题?6. 就一台服务器,mysql数据库想实现自动备份,如何设计?7. 求教PHP怎么取这个网址的内容8. golang - 用IDE看docker源码时的小问题9. 前端HTML与PHP+MySQL连接10. python - 如何给模块传参数,参数是模块的函数名?

 网公网安备
网公网安备