文章详情页
javascript - 关于css绝对定位在ios浏览器被橡皮筋遮挡的问题
浏览:36日期:2023-02-18 17:20:59
问题描述
地址是testlele.handone.com 他有一个底部导航 但是在ios手机的浏览器上网页到最低端往下拉还是可以拉的 会导致底部导航被一片白色遮挡住 求个解决办法
导航代码是`
display: flex;position: absolute;z-index: 500;bottom: 0;width: 100%;background-color: #f7f7fa;`
问题解答
回答1:如果是嵌入在webview中的网页,应该让IOS开发禁用webview中的回弹效果,如果就是单纯网页的话不知道这个管不管用:/a/11...
回答2:试试display:fixed
标签:
JavaScript
上一条:javascript - vue 子组件有个按钮,点击了要改变状态,这个状态是父组件通过接口取的,就是要动态改变接口的状态下一条:javascript - artTemplate 模板引擎,从后台获取到的数据就是html代码如何渲染到页面
相关文章:
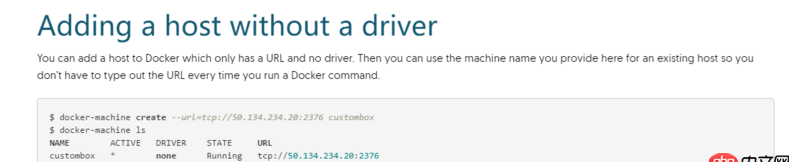
1. docker-machine添加一个已有的docker主机问题2. java编程思想第4版中文版的几处谬误?3. docker内创建jenkins访问另一个容器下的服务器问题4. android - libGDX 显示ttf字体出错5. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””6. javascript eval7. 请问怎么改变超链接字体的颜色?8. docker网络端口映射,没有方便点的操作方法么?9. angular.js - angular2 有什么cool的loading组件么?10. 关于docker下的nginx压力测试
排行榜

 网公网安备
网公网安备