javascript - 动态生成radio,name互相冲突
问题描述
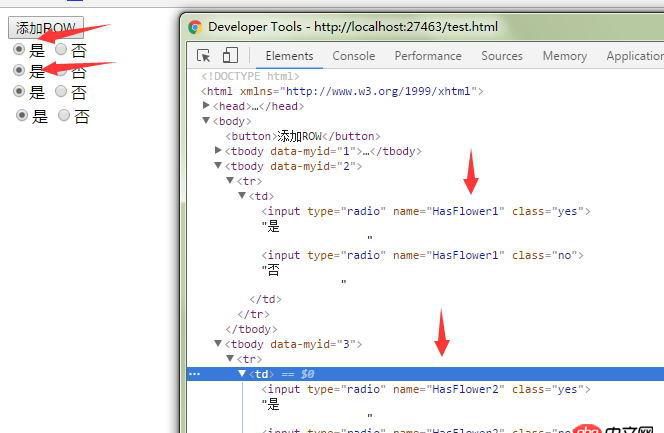
<button>添加ROW</button><table> <tr><td> <input type='radio' name='HasFlower' class='yes'>是 <input type='radio' name='HasFlower' class='no'>否</td> </tr></table><script>$('button').click(function(){ var chtml=$('table').children().clone(true); $(this).after(chtml); var nRow=$(this).siblings(’tbody’); for(var i=0;i<nRow.length;i++){nRow[i].setAttribute('data-myid',i+1);nRow.children('tr').find('input[class=’yes’]')[i].setAttribute('name','HasFlower'+i);nRow.children('tr').find('input[class=’no’]')[i].setAttribute('name','HasFlower'+i); };});</script>
点击生成新的table,同时为radio动态改变name,但是不同的name却互相冲突,如name=HasFlower1和name=HasFlower2无法同时选中,这是为什么?
问题解答
回答1:

 网公网安备
网公网安备