文章详情页
javascript - js(Vue)实践:怎么做出输入@,然后自动出现相关人选的列表?
浏览:87日期:2023-02-19 14:43:38
问题描述
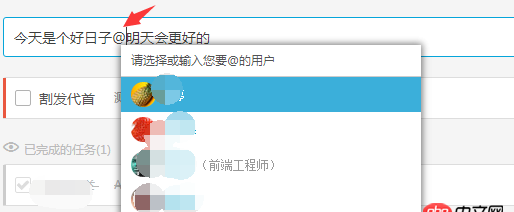
做出效果如下:

效果描述:1.用户输入@符号,出现选项列表,且选项列表自动定位到@符号后面。(目前的思路是:动态监听输入字符如果为@,列表框出现在光标悬停位置。)2.当用户输入@后用户忽略选择继续输入,当用户回到@的位置,在@后点击时触发列表框展示。(这种思路是什么,或者有没有类似的插件。)

问题解答
回答1:https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (建议用这个,bug少,但不是专为Vue适配)
https://github.com/fritx/vue-at
回答2:没见过,实现起来不会太复杂,input可以获取光标位置
回答3:BOM Range对象
楼主可以看看这个Range对象。
标签:
JavaScript
排行榜

 网公网安备
网公网安备